MENU
しつこいセールスなどは絶対しませんので
お気軽に聞いてください


この度は、「ビジネスの顔」となる大切なホームページ制作をお任せいただきありがとうございました。改めましてデザイン風とわたげ 松田有里奈と申します。
基本的なサポートは納品後2〜3ヶ月で切れてしまいますが、”ほんのちょこっとの文字修正”などは無料で承っております。ほかに必要なクリエイティブが出てきた際にはぜひお気軽にご相談ください。
わたしはいつでも「今、ご集客どんな状況だろう?」とみなさまのことを陰ながらお見守りさせていただいております。
今回はホームページの編集方法についてレクチャーいたします。納品後も、しっかりと編集・更新を継続していただくことで、SEO対策にもつながり、さらに良いホームページとなり、検索にヒットしやすくなります。
Zoomもしくは対面の際にも1度お伝えしておりますが、お見返しができるようにレクチャーページを作成いたしました。ご不明な点があればいつでもご連絡ください。

完成したからもう終わり!ではありません♡ 更新性がないと「幽霊サイト」となってしまい、GoogleやYahooなどからの検索にヒットされにくくなってしまうのです。(もったいなーい!)
ホームページは「Wordpress」というツールを使って作成されています。
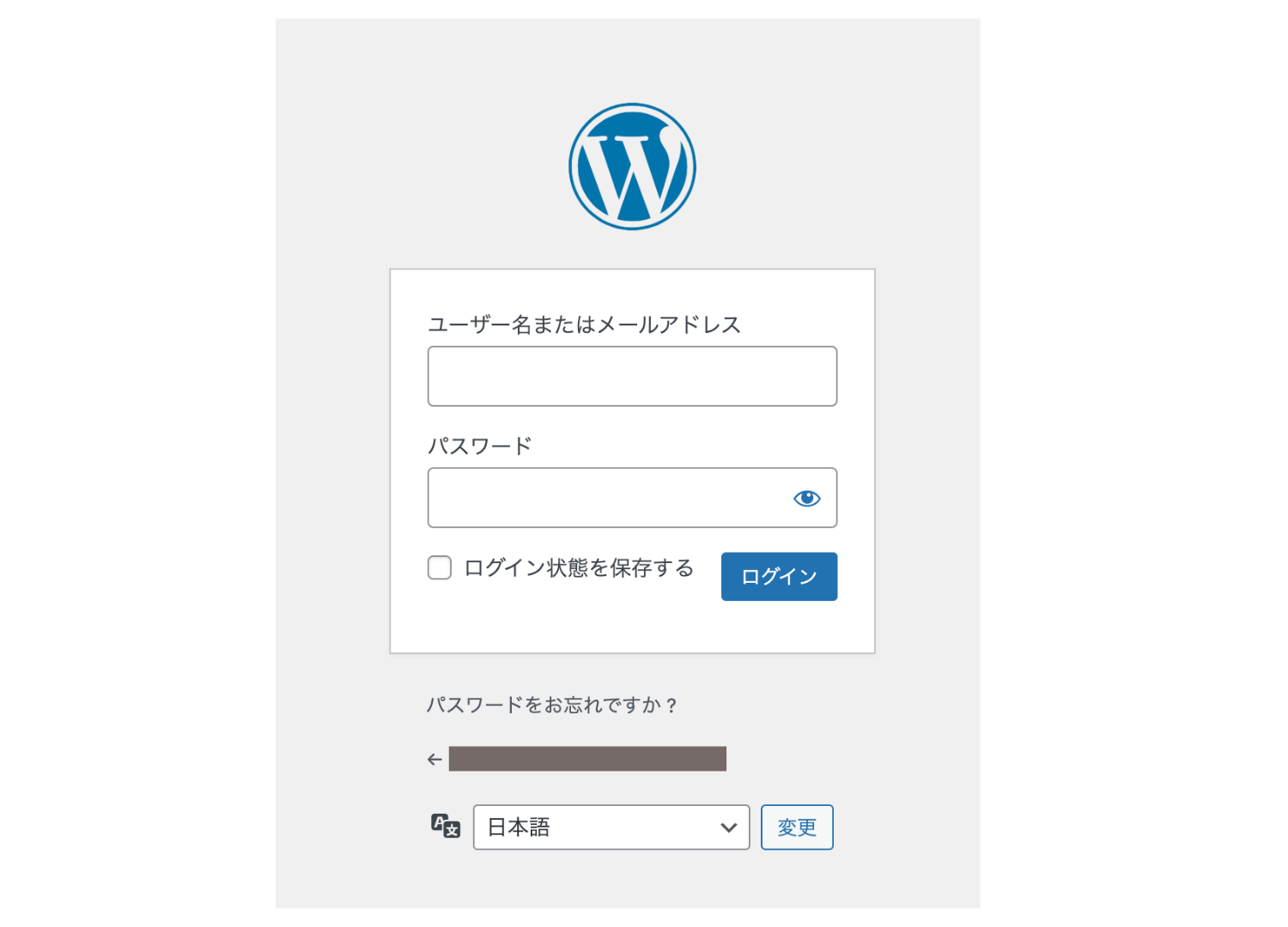
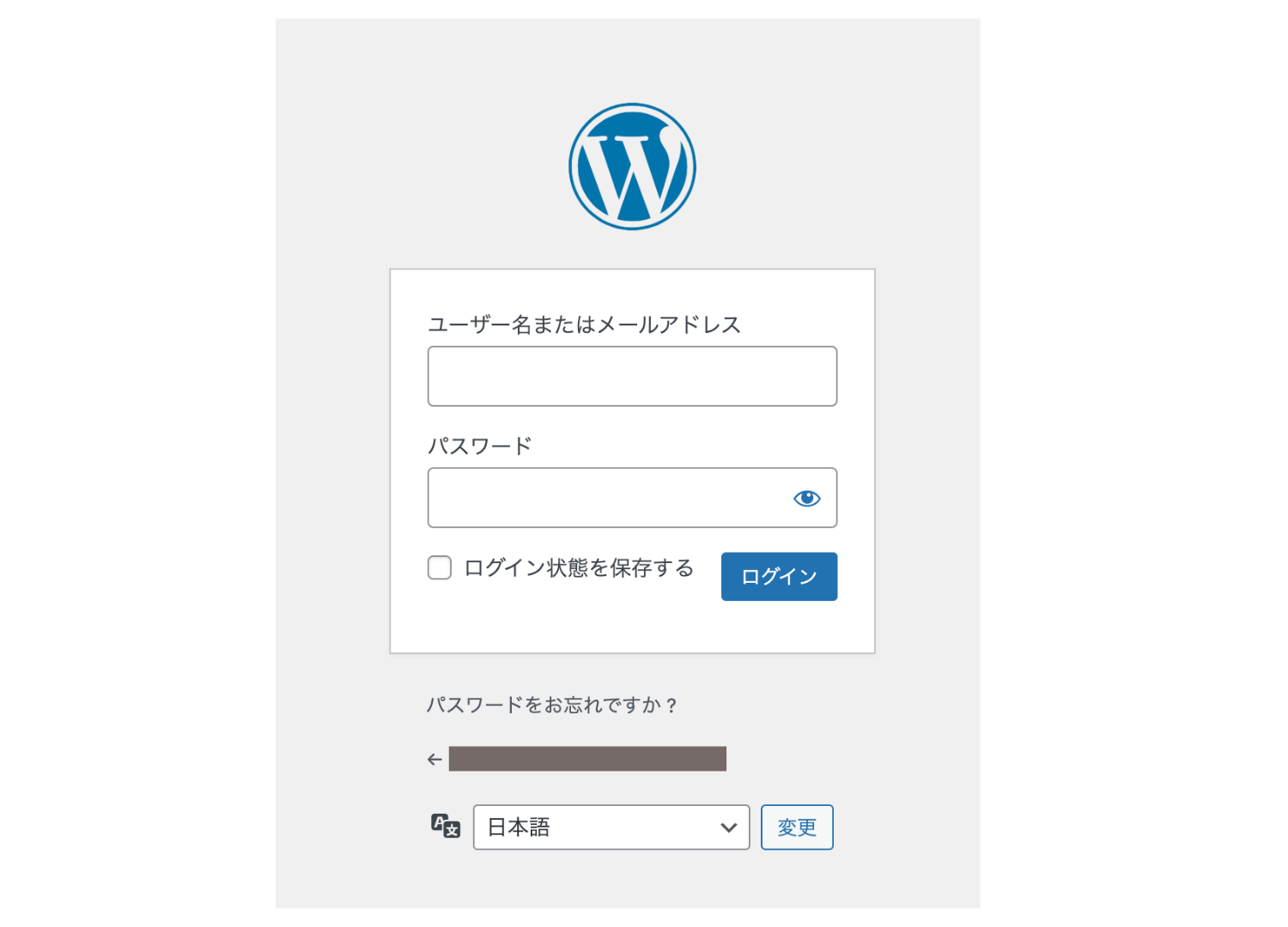
編集ページへのログインURLはお客様ごとに異なり、制作の際に共有したGoogleスプレッドシートにて記載がございます。(もしわからなくなってしまったら、お気軽にお問い合わせください)
基本的には「ホームページのURL+wp-admin/」というURLになります
(異なる場合もございますので、必ず納品時お渡しした資料をご確認ください)


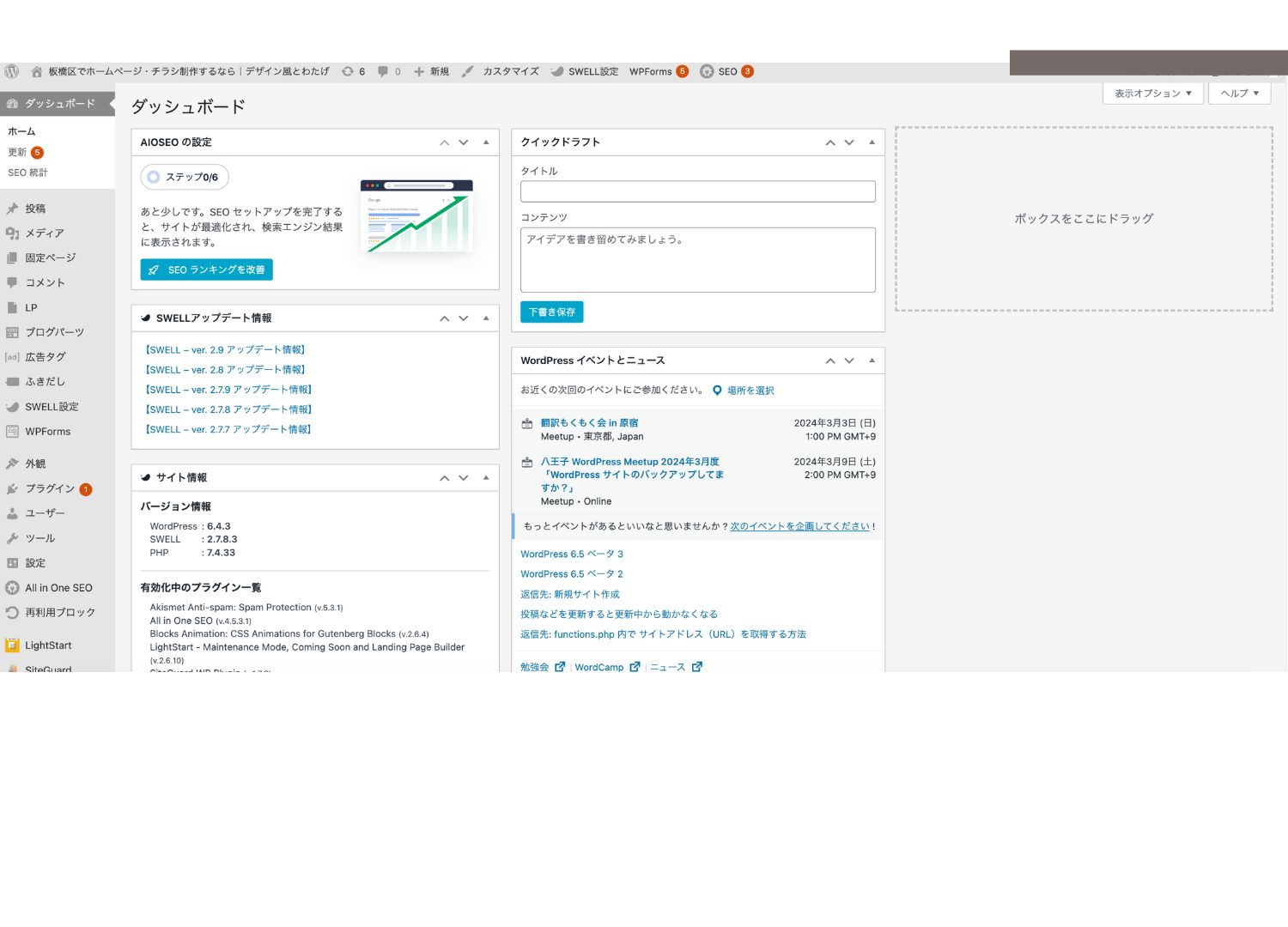
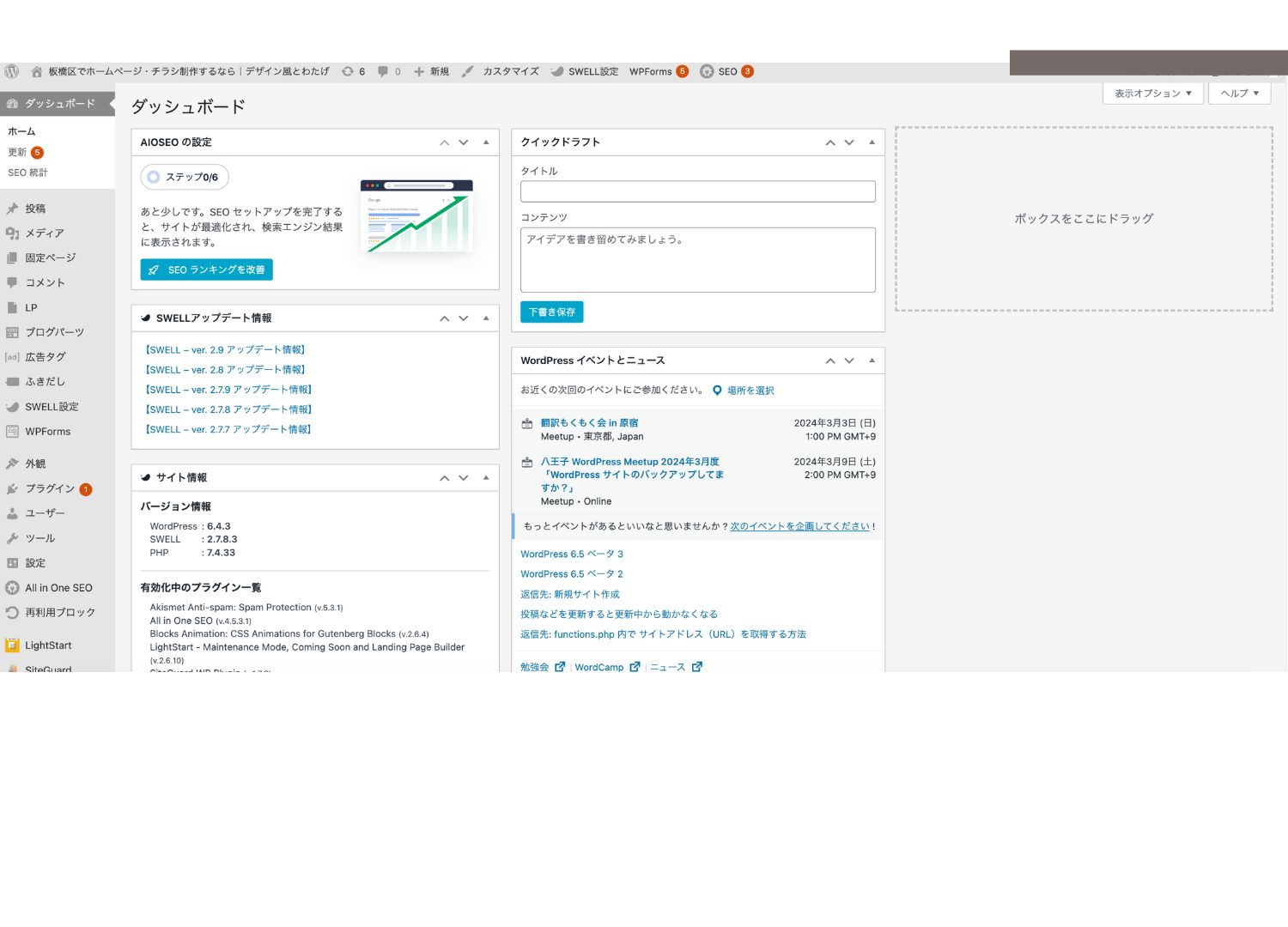
ログイン後に最初に表示されるページを「ダッシュボード」と呼びます。


ダッシュボードとは、Wordpressにログインして最初に目にするページです。ホームページの管理を行うための中心的な場所で、ダッシュボードにログインすると、サイトの概要が表示され、さまざまな管理機能にアクセスできます。
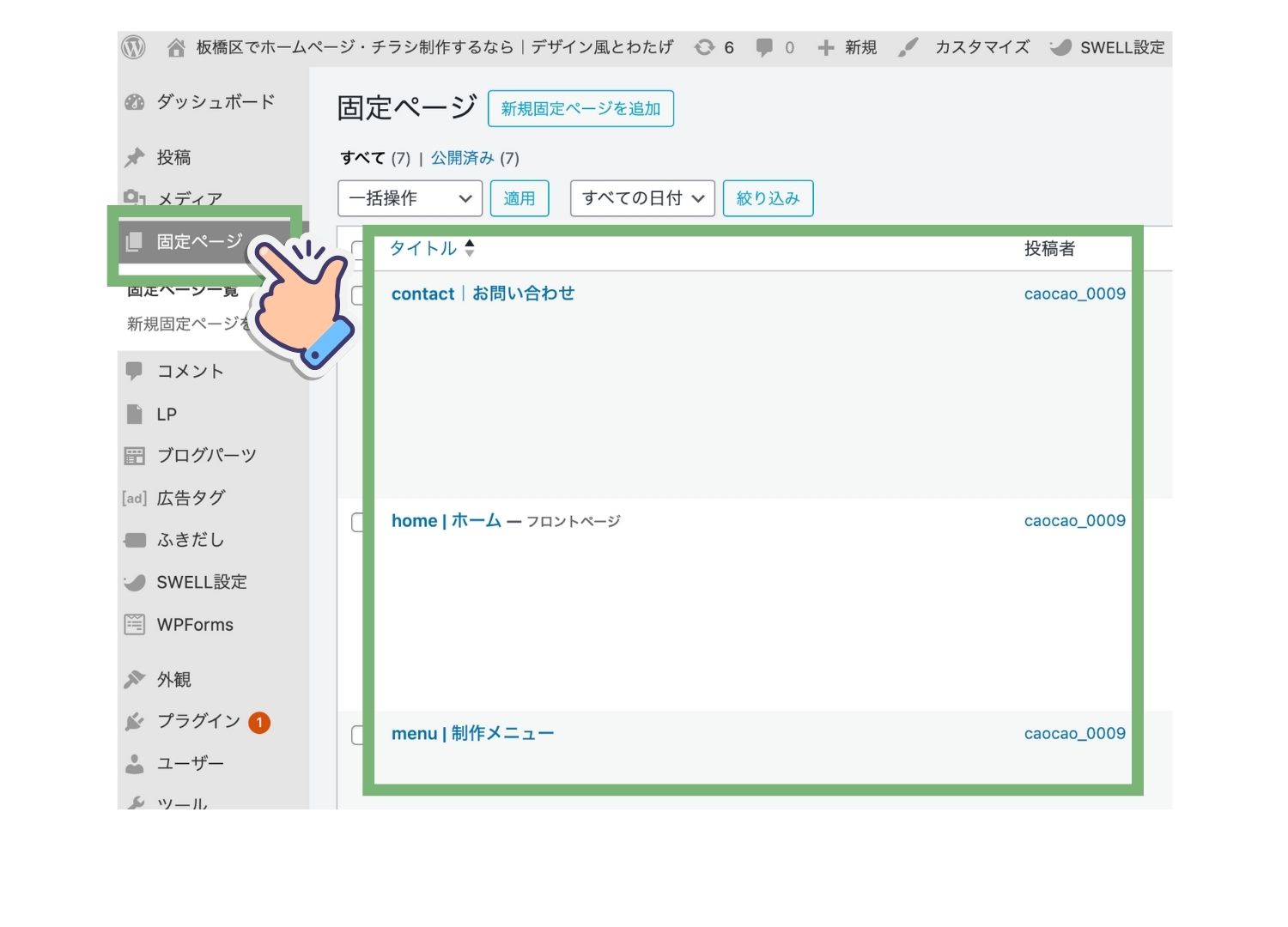
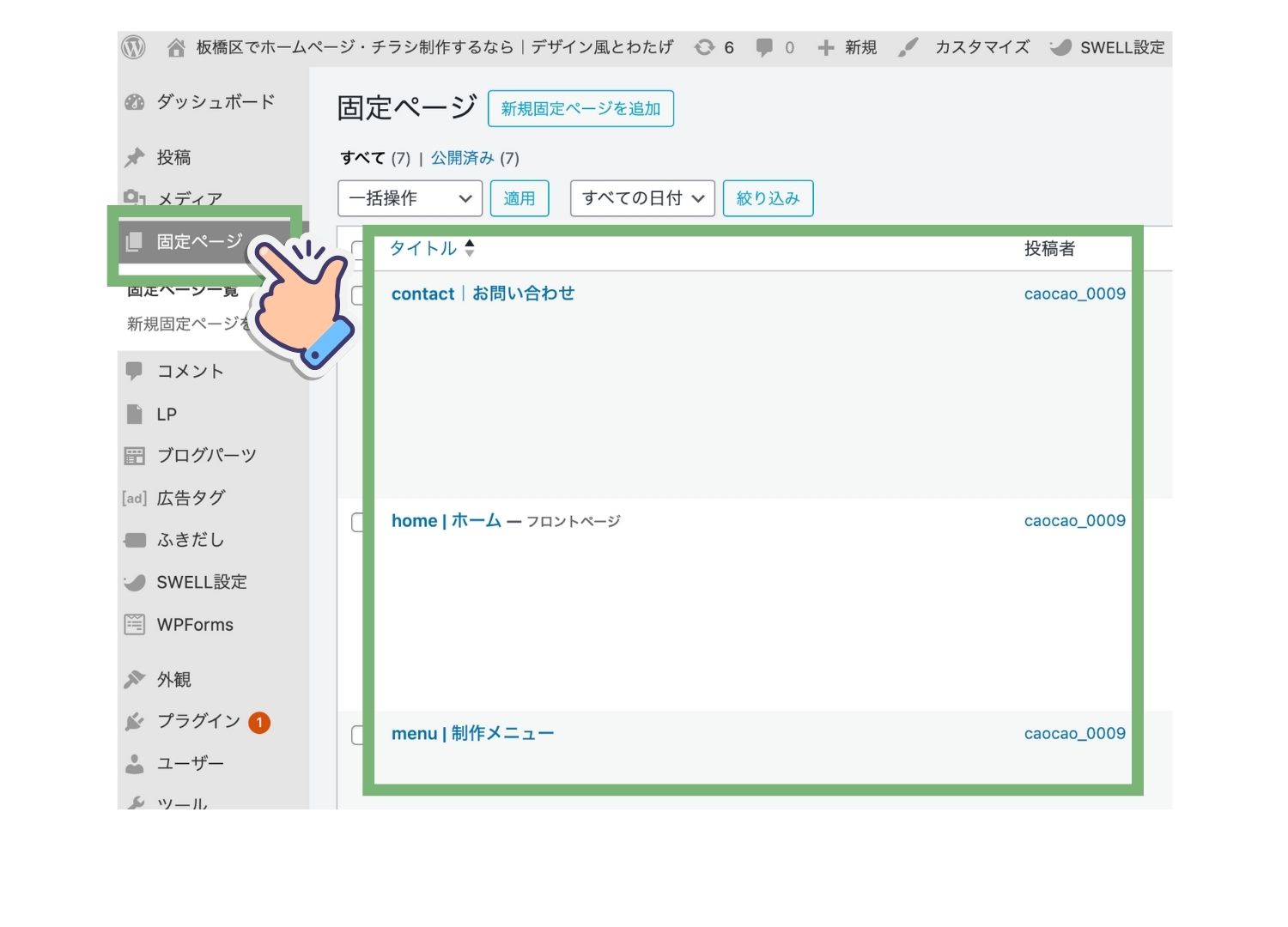
こちらでは、ホームページの「文字」「画像」の修正方法についてお伝えします。
ホームページ内のすべてのページが表示されます。


ページ名の下に、「編集」というボタンが出てくるのでクリックします


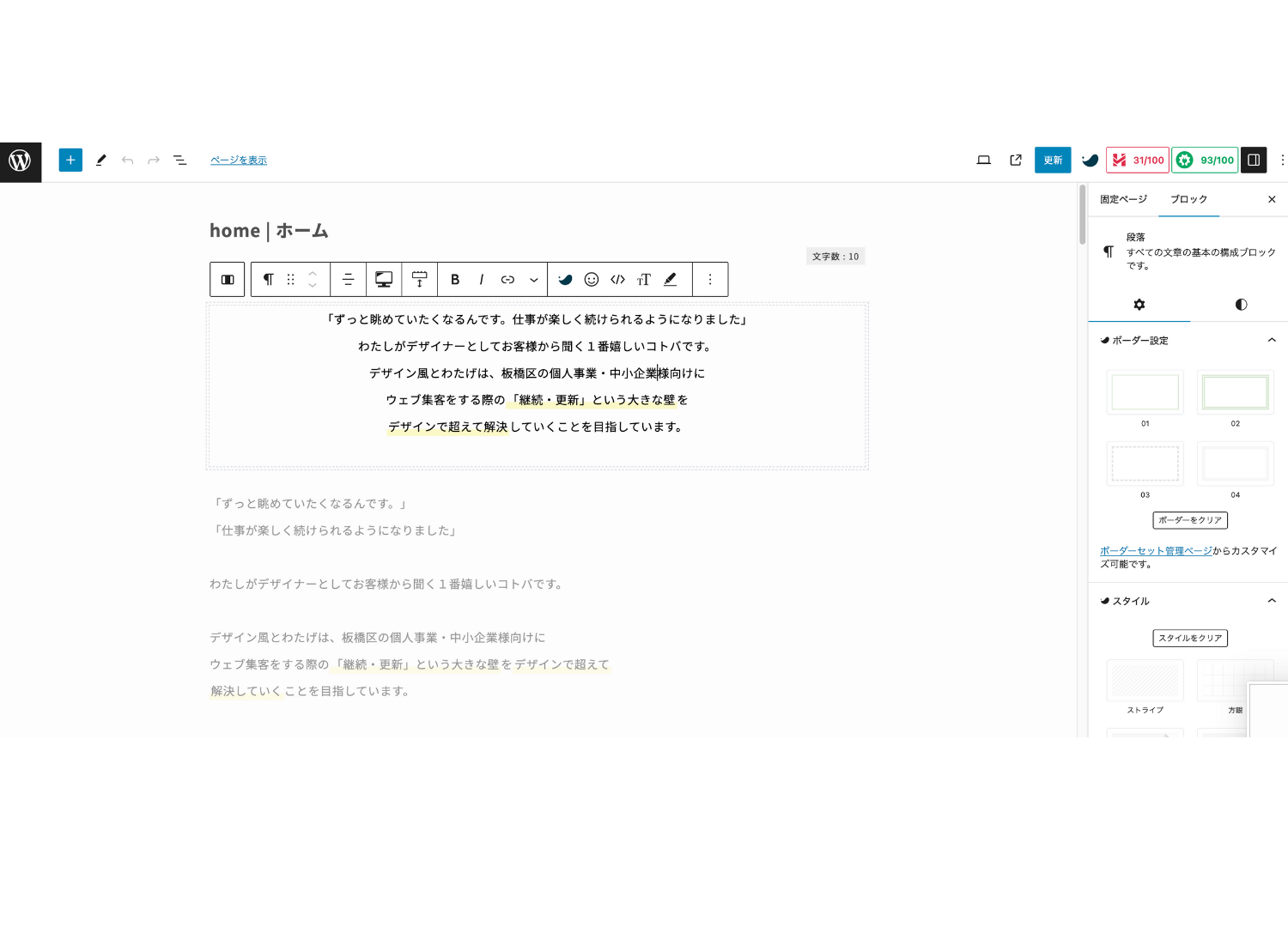
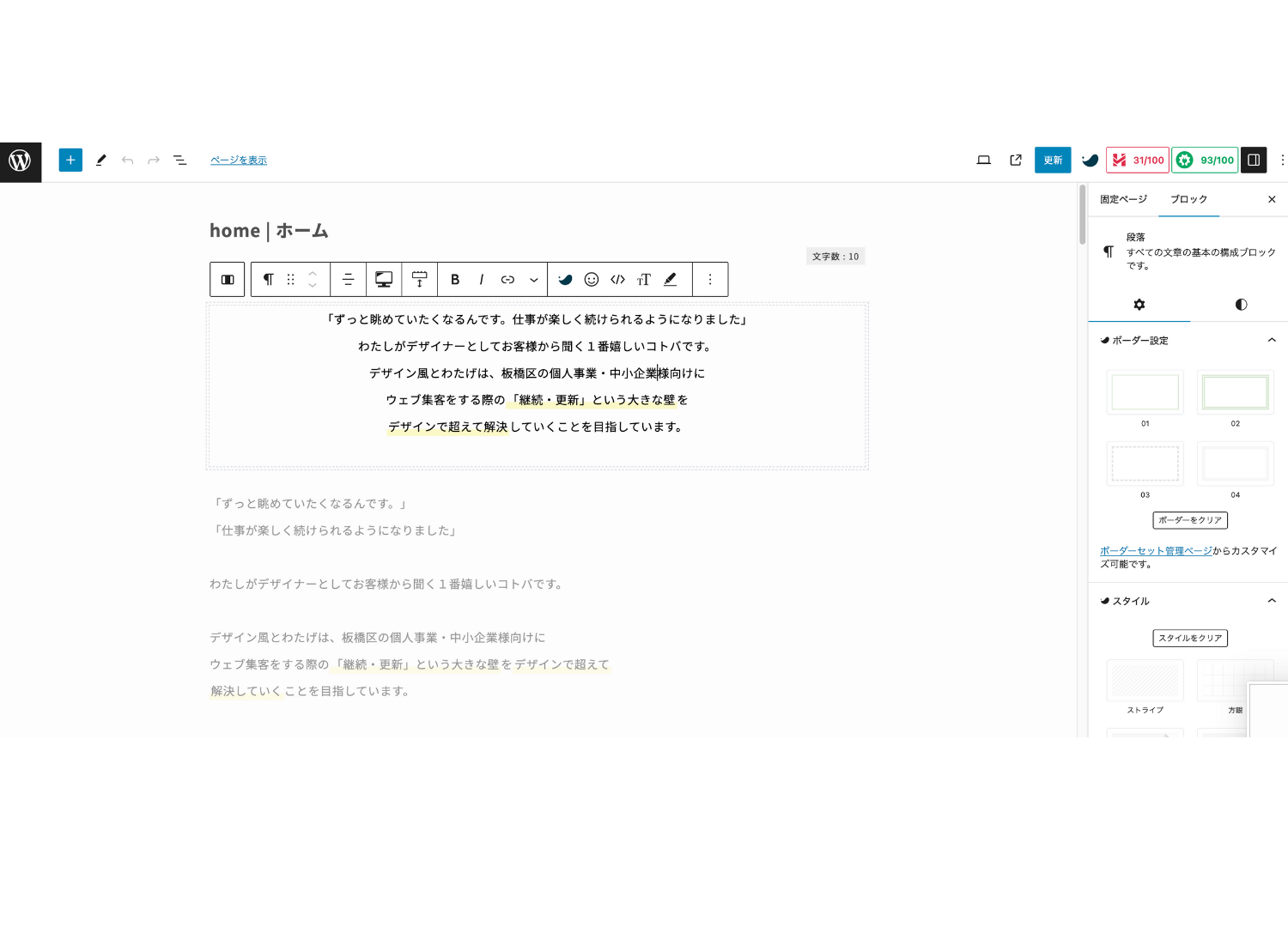
WordPressエディタが開き、テキストや画像など、ページや投稿の内容を編集できるようになります
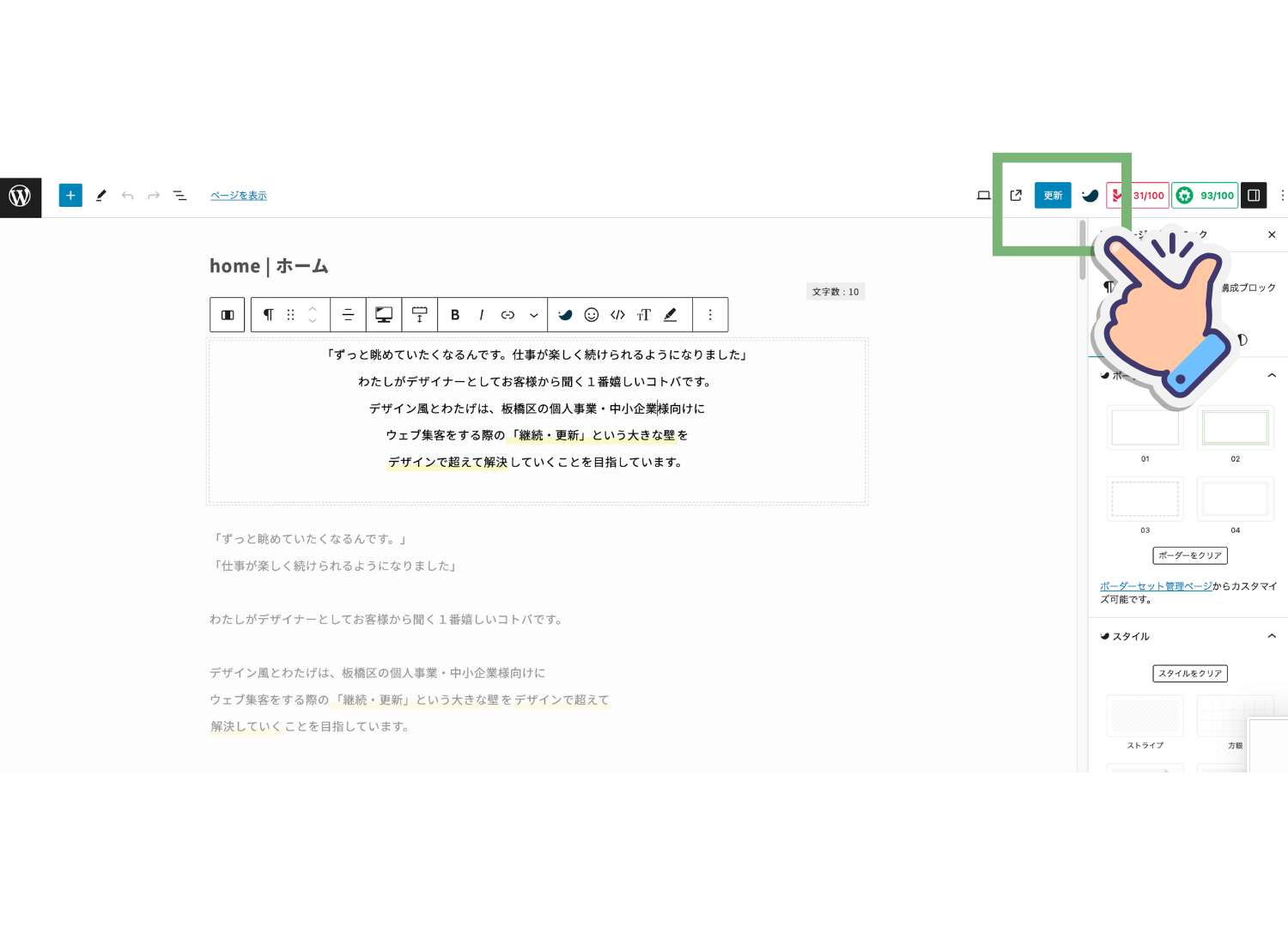
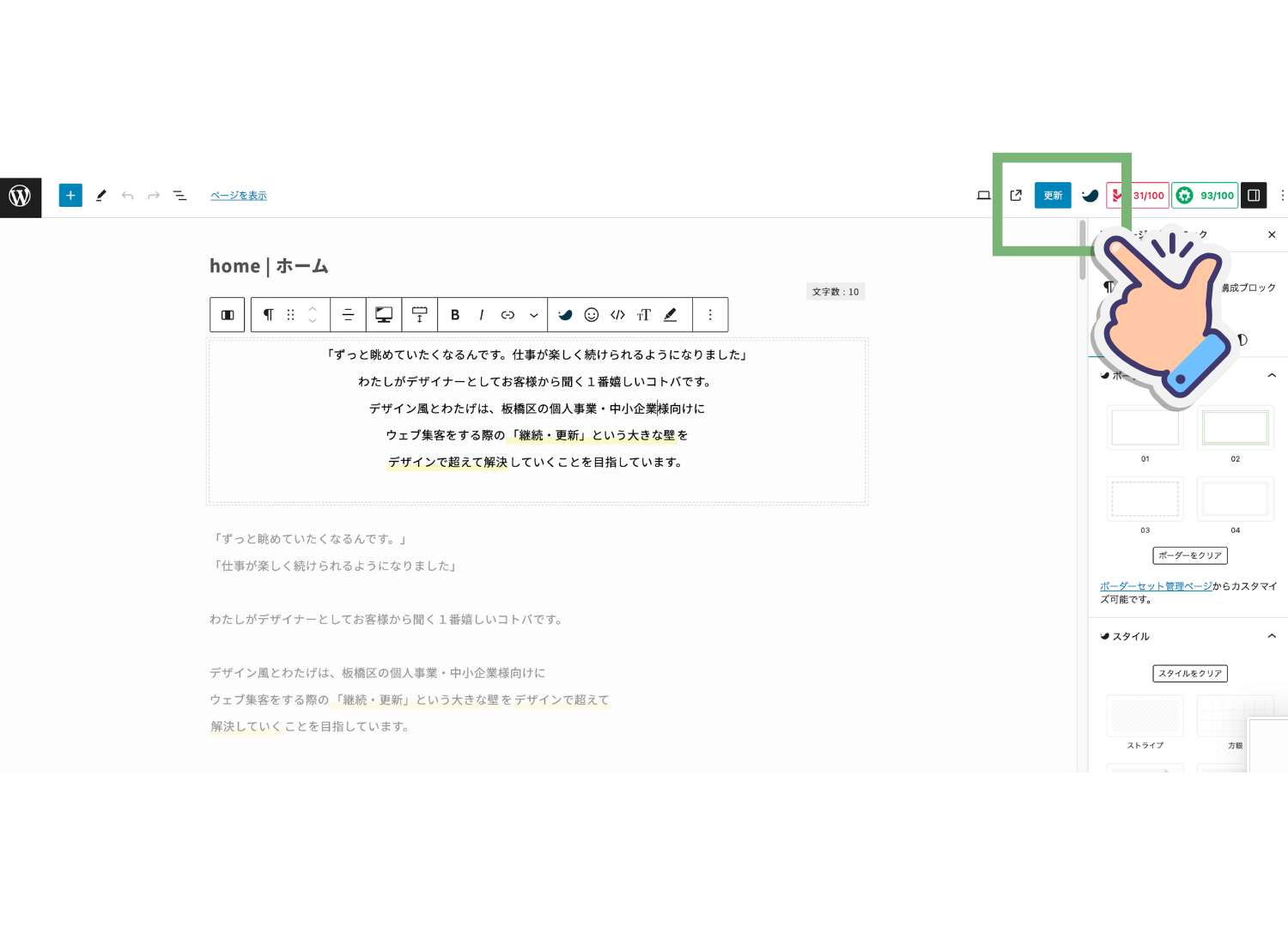
テキストを直接クリックして編集してください


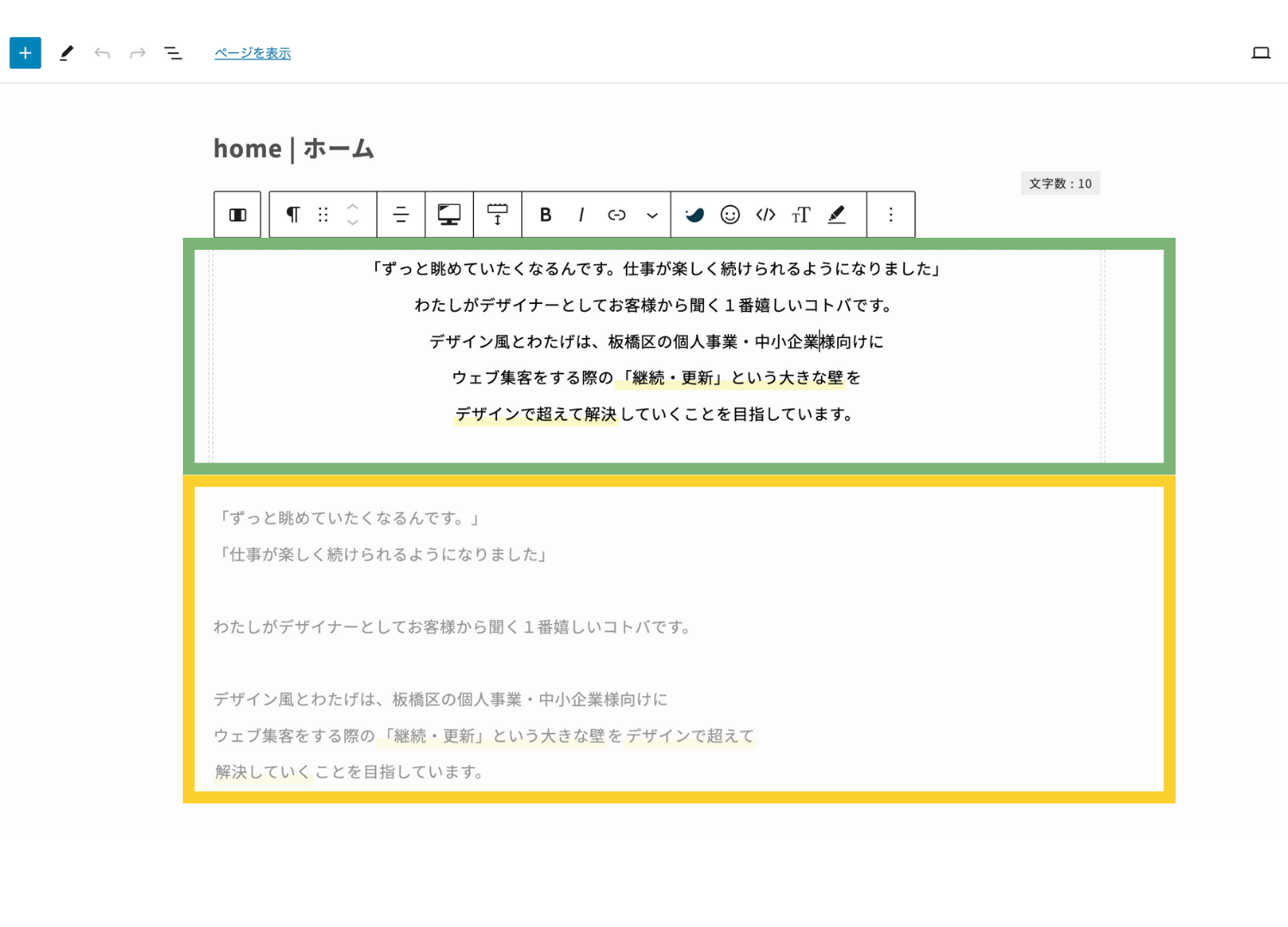
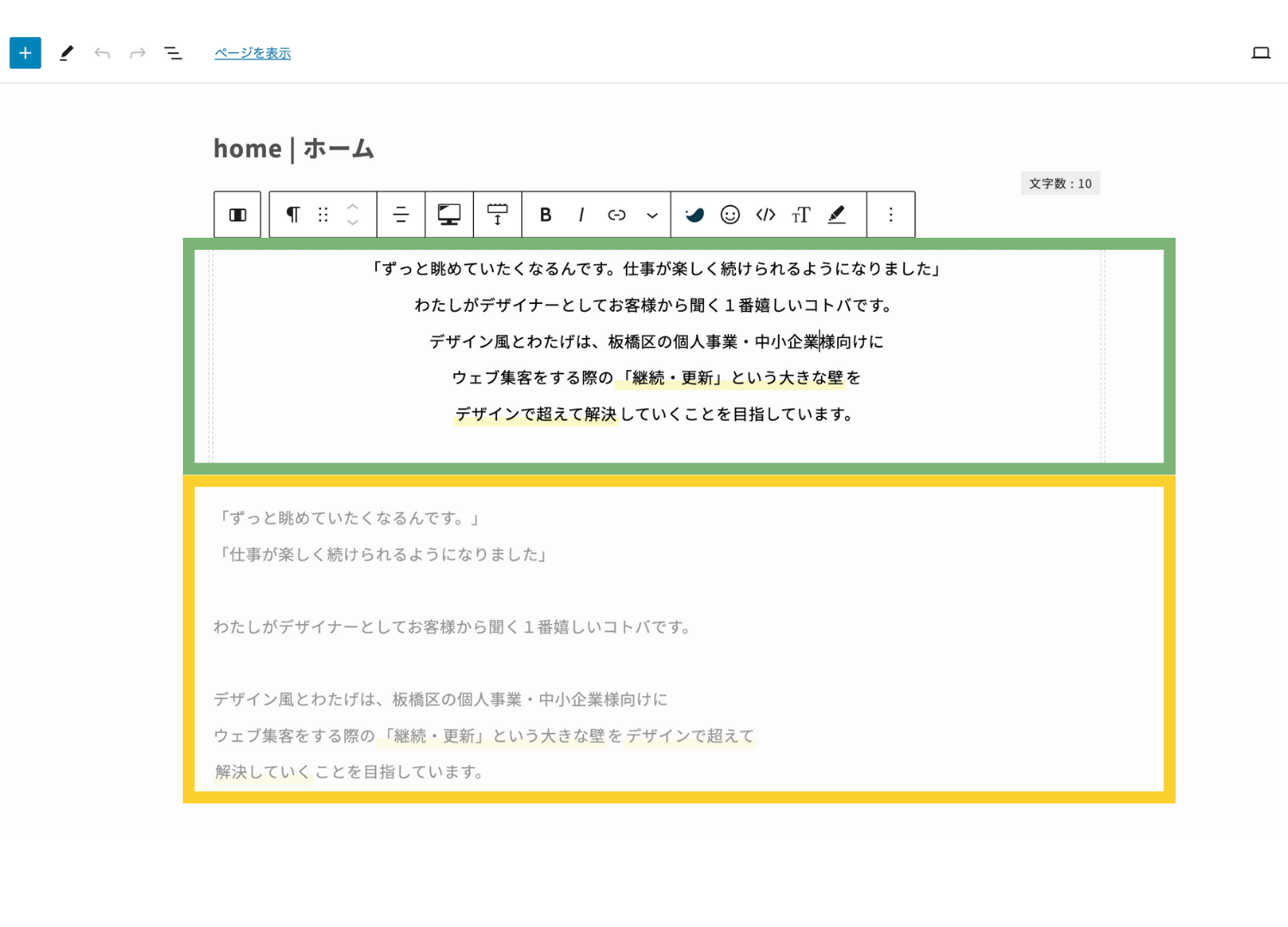
たまに同じ内容のブロックが並んでいることがございます。
これは「パソコン表示」「スマホ表示」と分かれているため、必ず両方のブロック内の文字を修正してください。


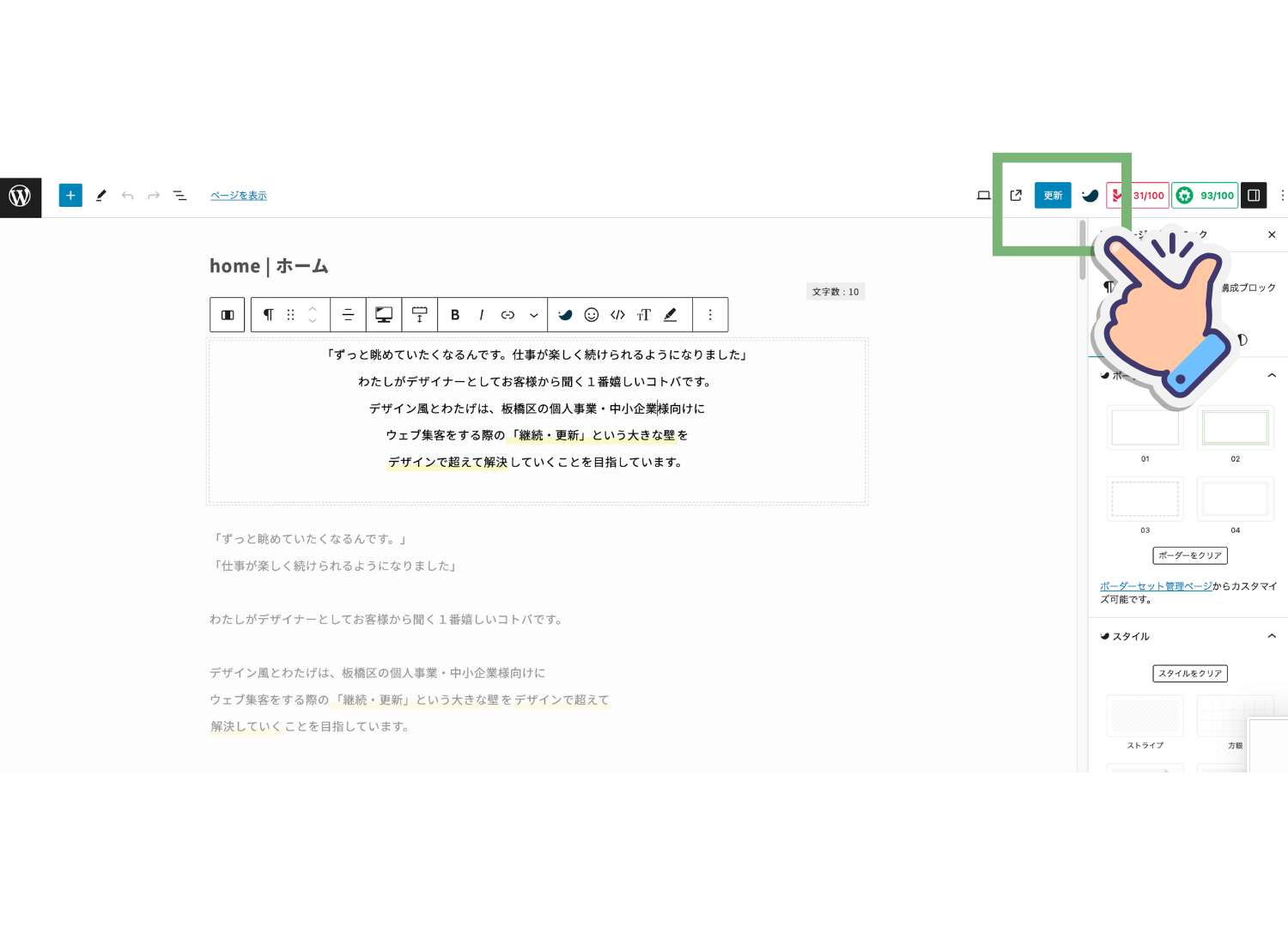
編集が完了したら、ページの右上「更新」ボタンをクリックして変更を保存します。


最後に、修正した箇所が正しく反映されているかを確認するために、サイトを訪れてページを見てくださいね!



パソコン、スマートフォン両方からページを確認すると安心ですよ!
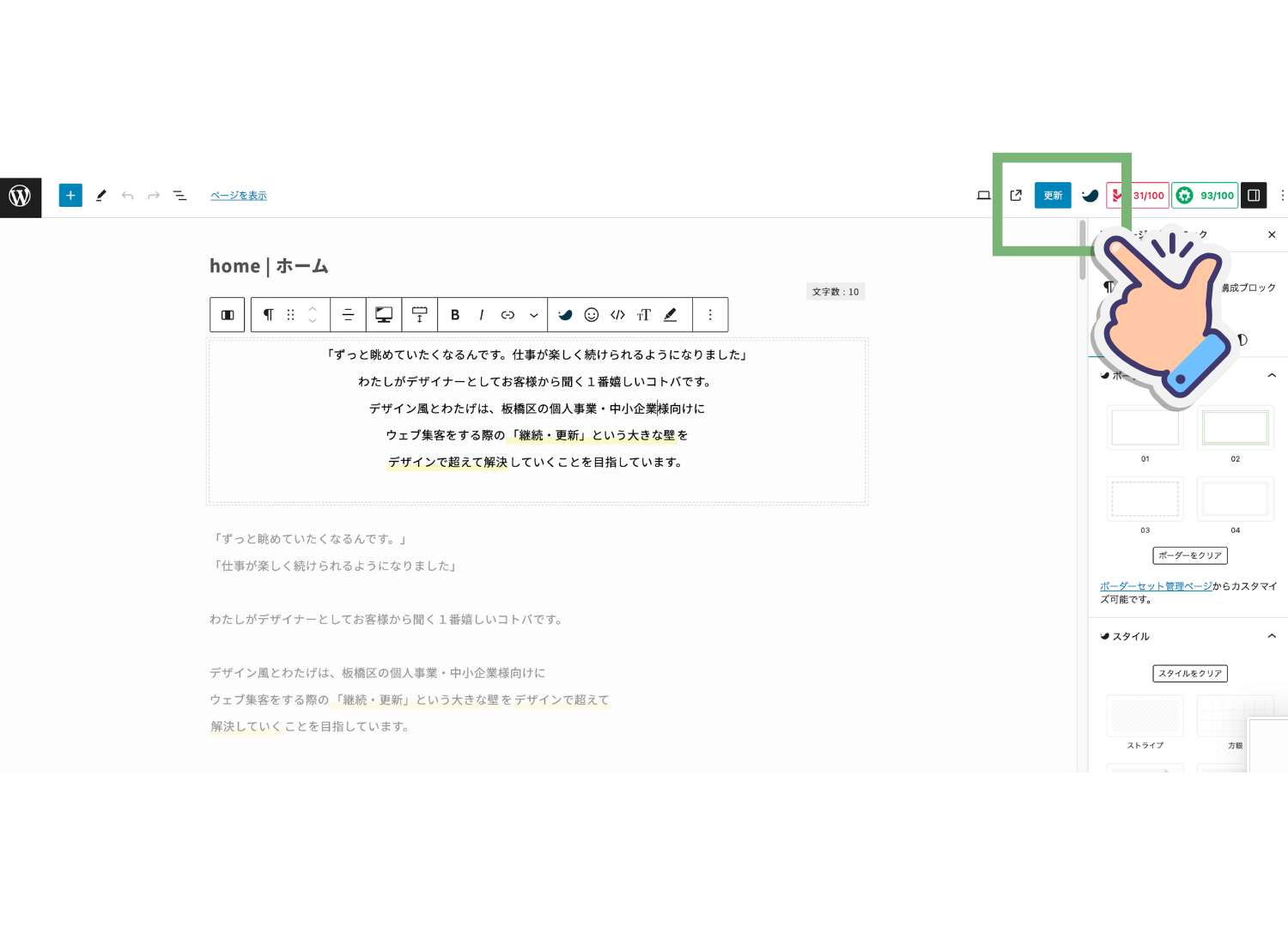
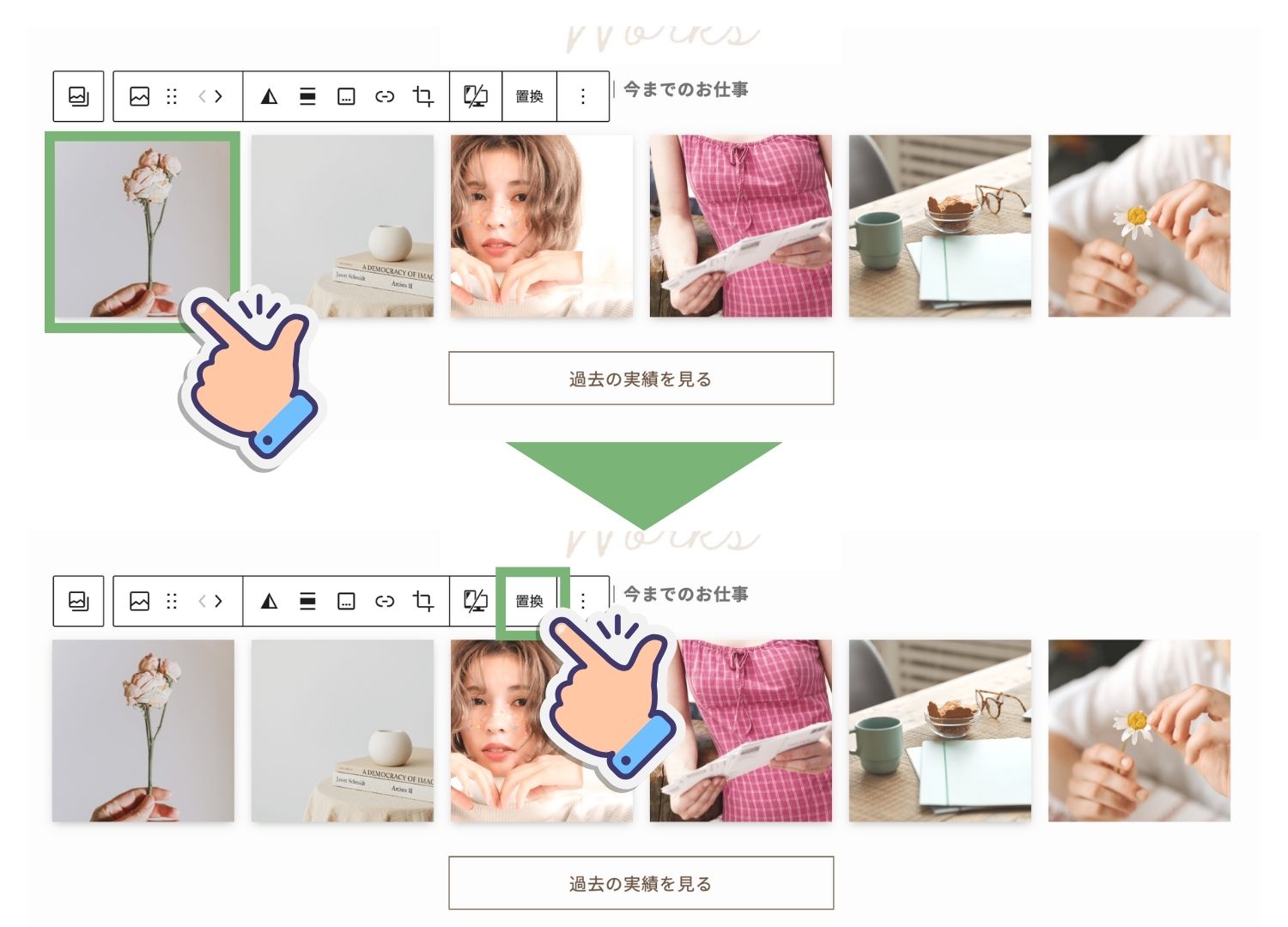
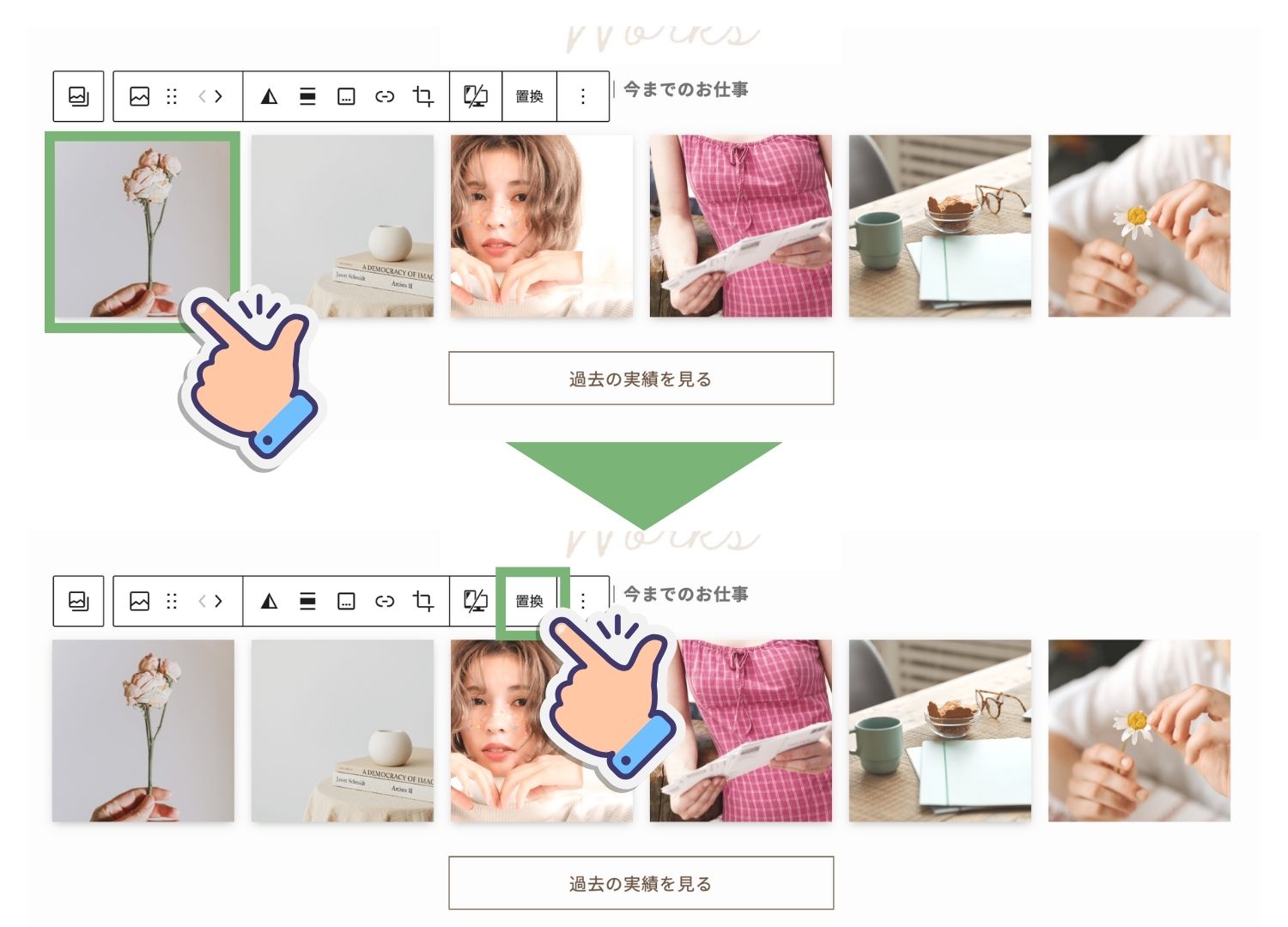
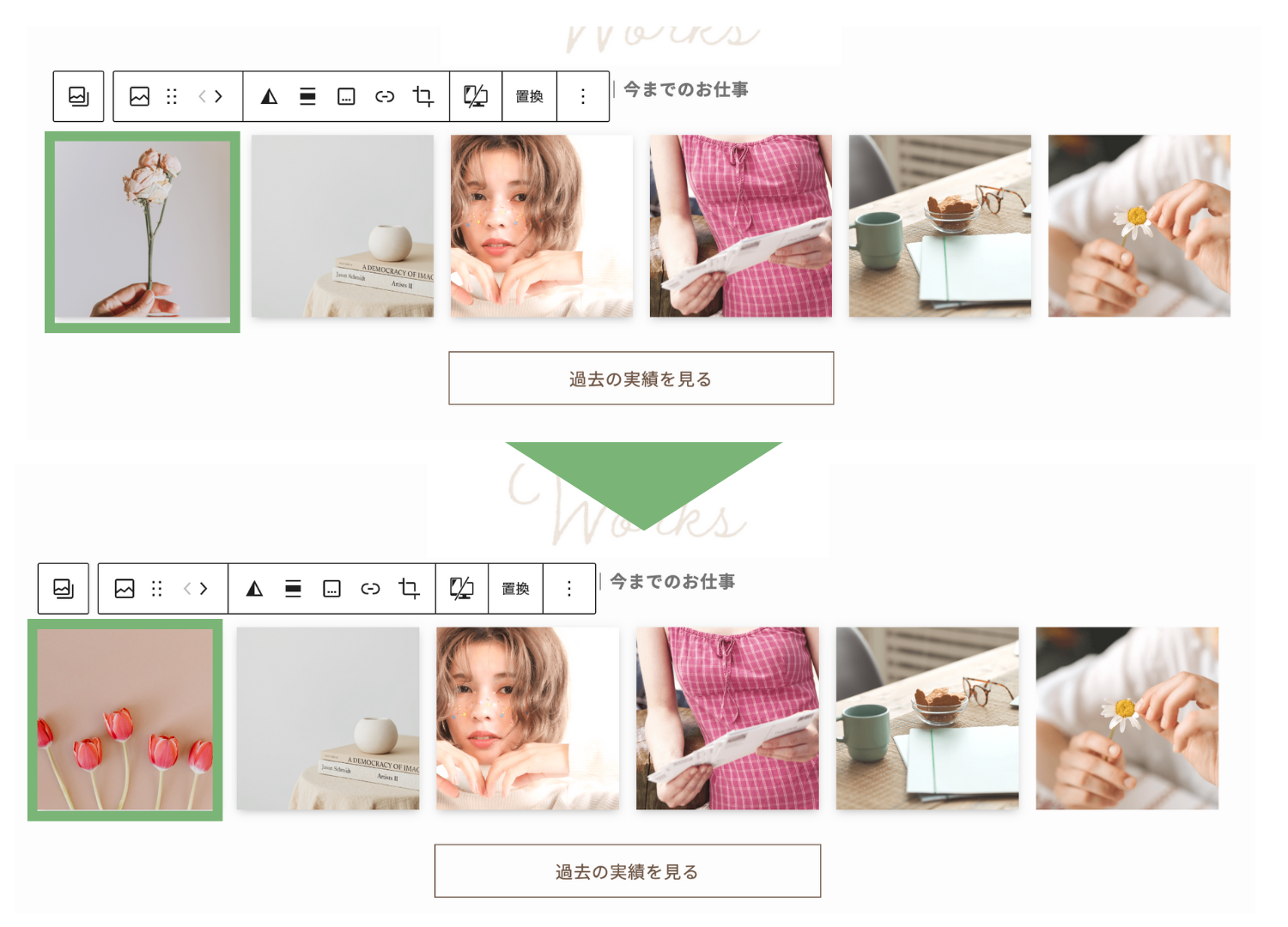
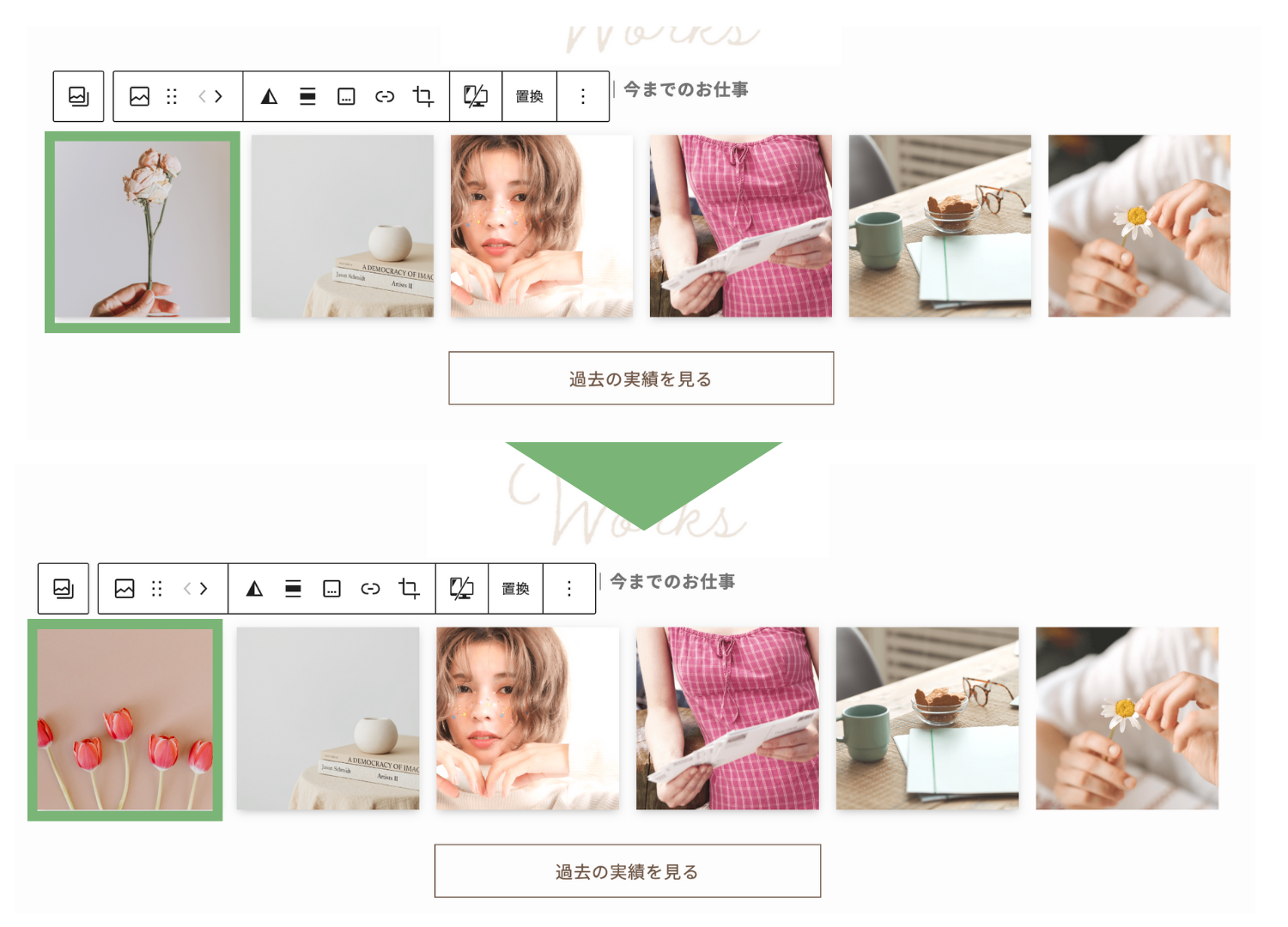
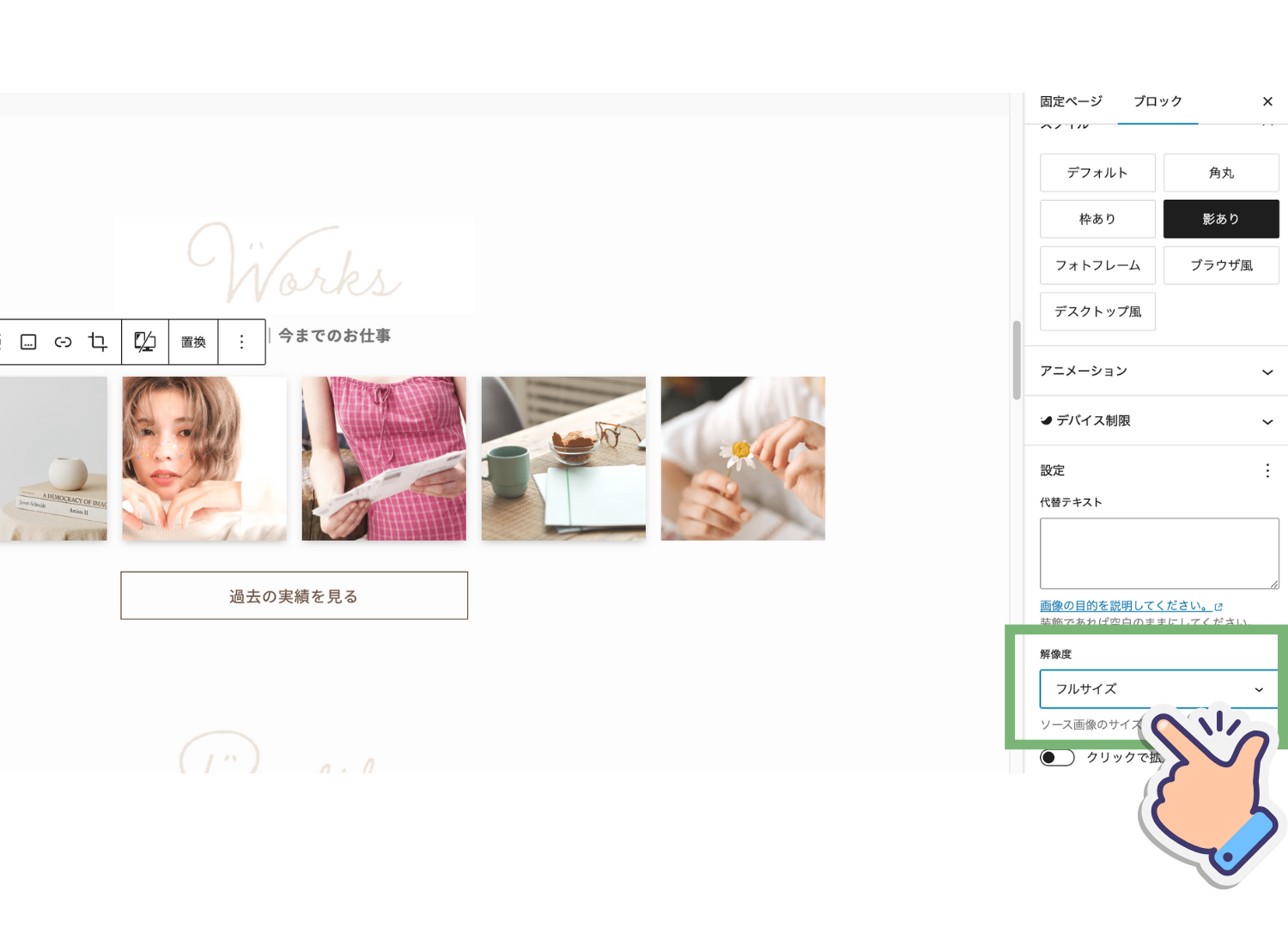
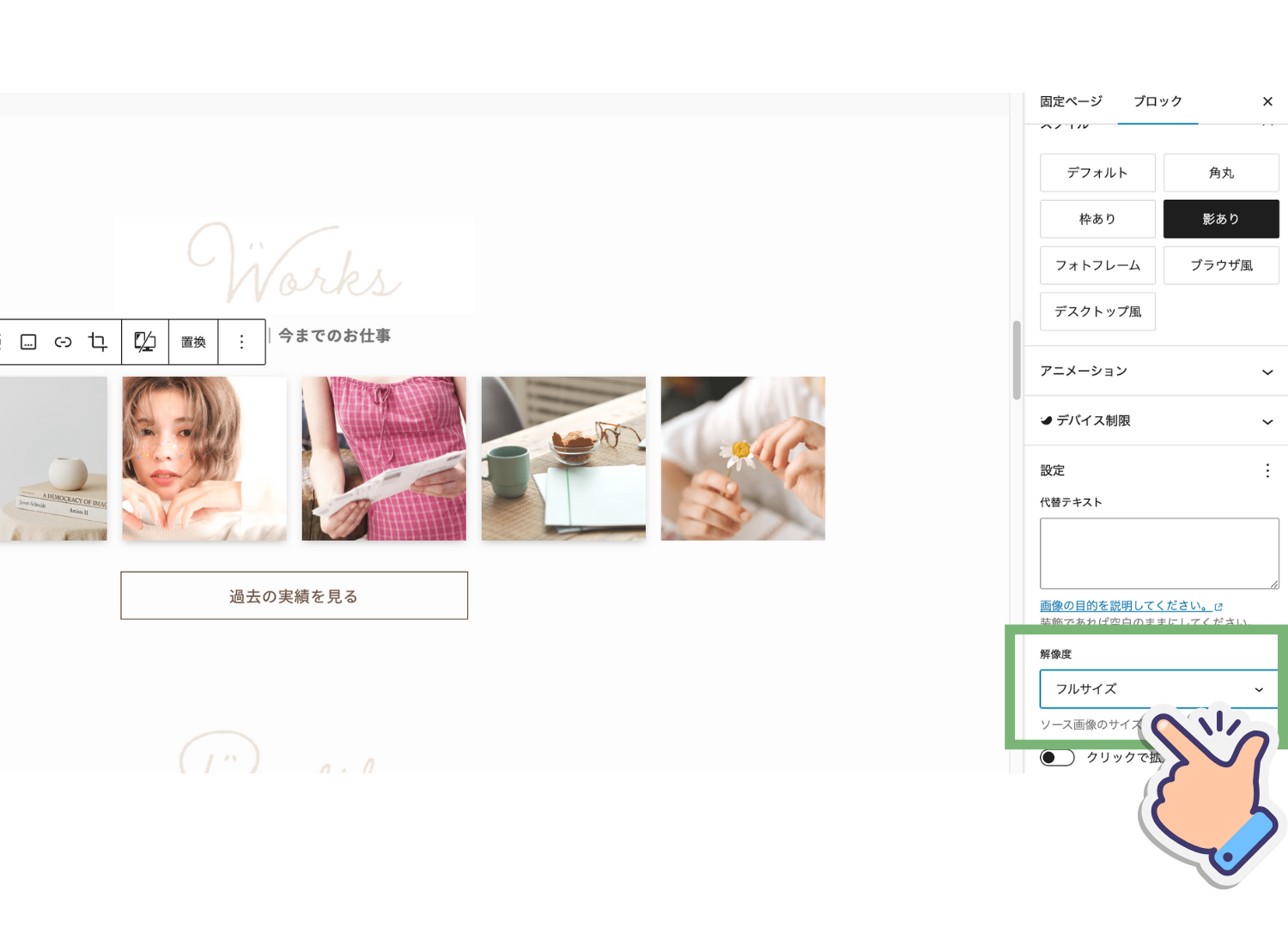
「文字を修正したい」のSTEP1と2を完了してください。


置き換えたい画像が、


編集が完了したら、ページの右上「更新」ボタンをクリックして変更を保存します。


画質が荒いかも?と思ったらおためしください


こちらでは、ホームページの「文字・画像」の追加方法についてお伝えします。
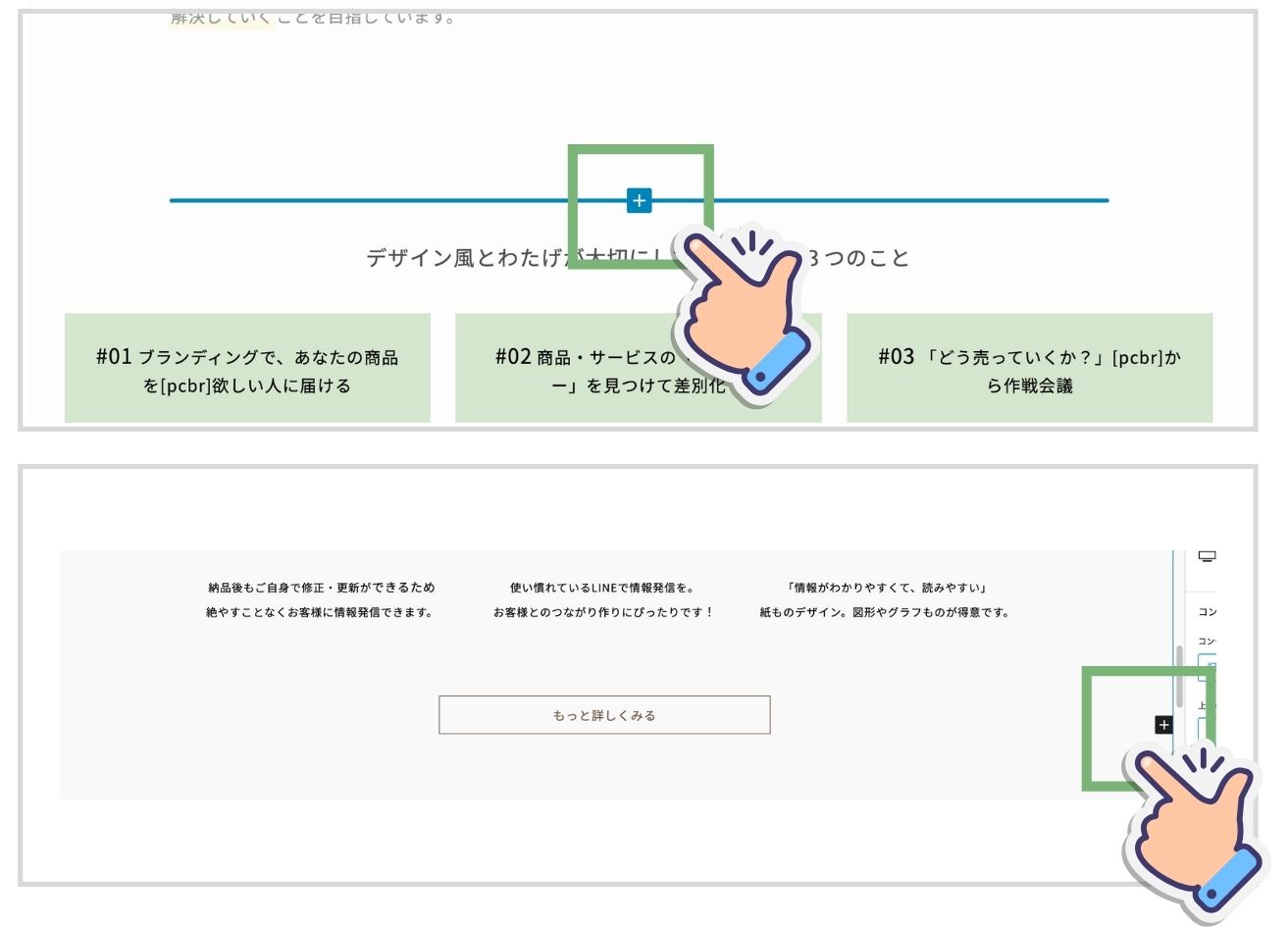
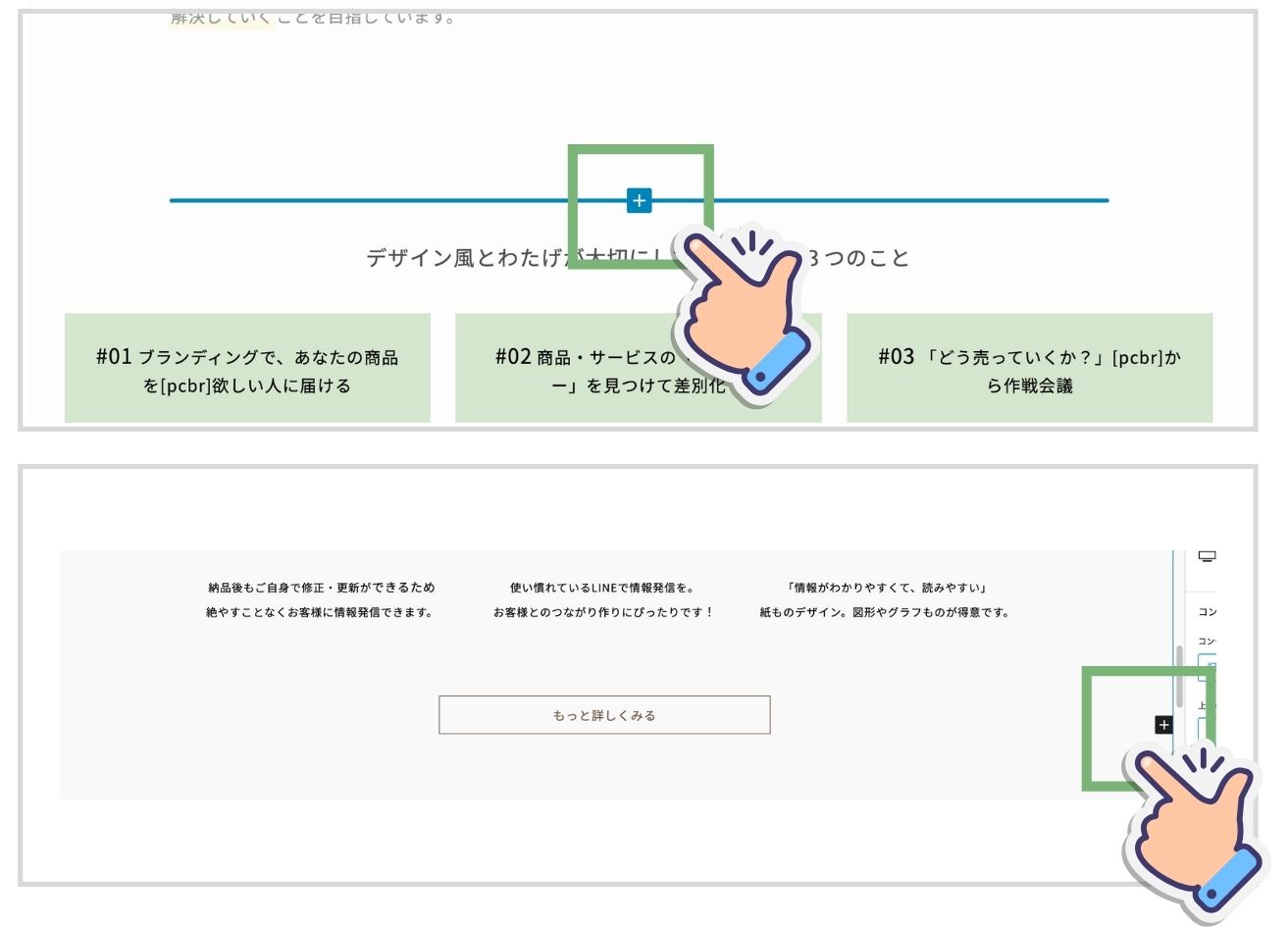
「文字を修正したい」のSTEP1と2を完了してください。
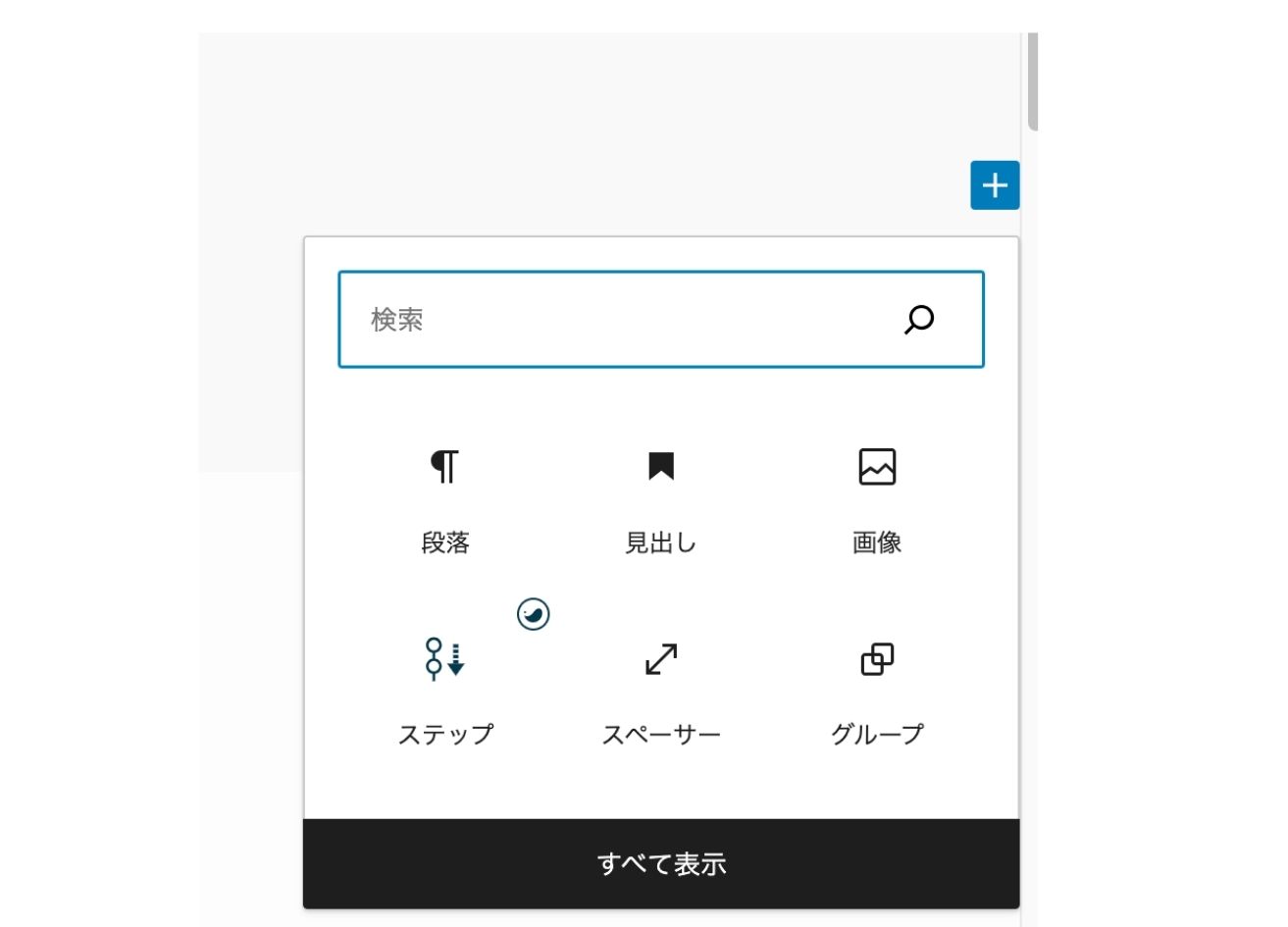
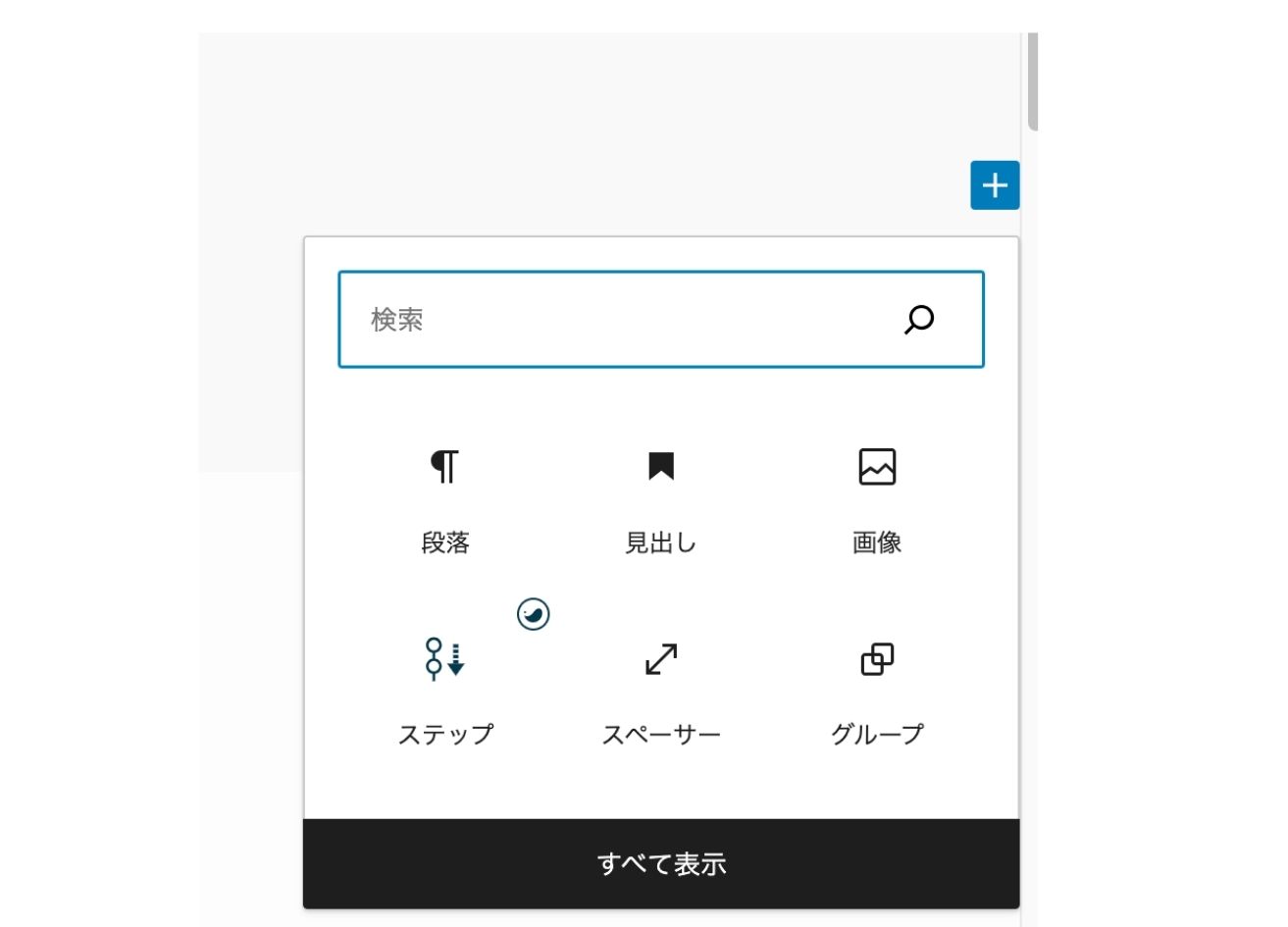
画面の真ん中もしくは右下に「+マーク」が出てきます。


メニューが表示されます。こちらが追加できる項目です。(この時点では6つだけ表示されます)


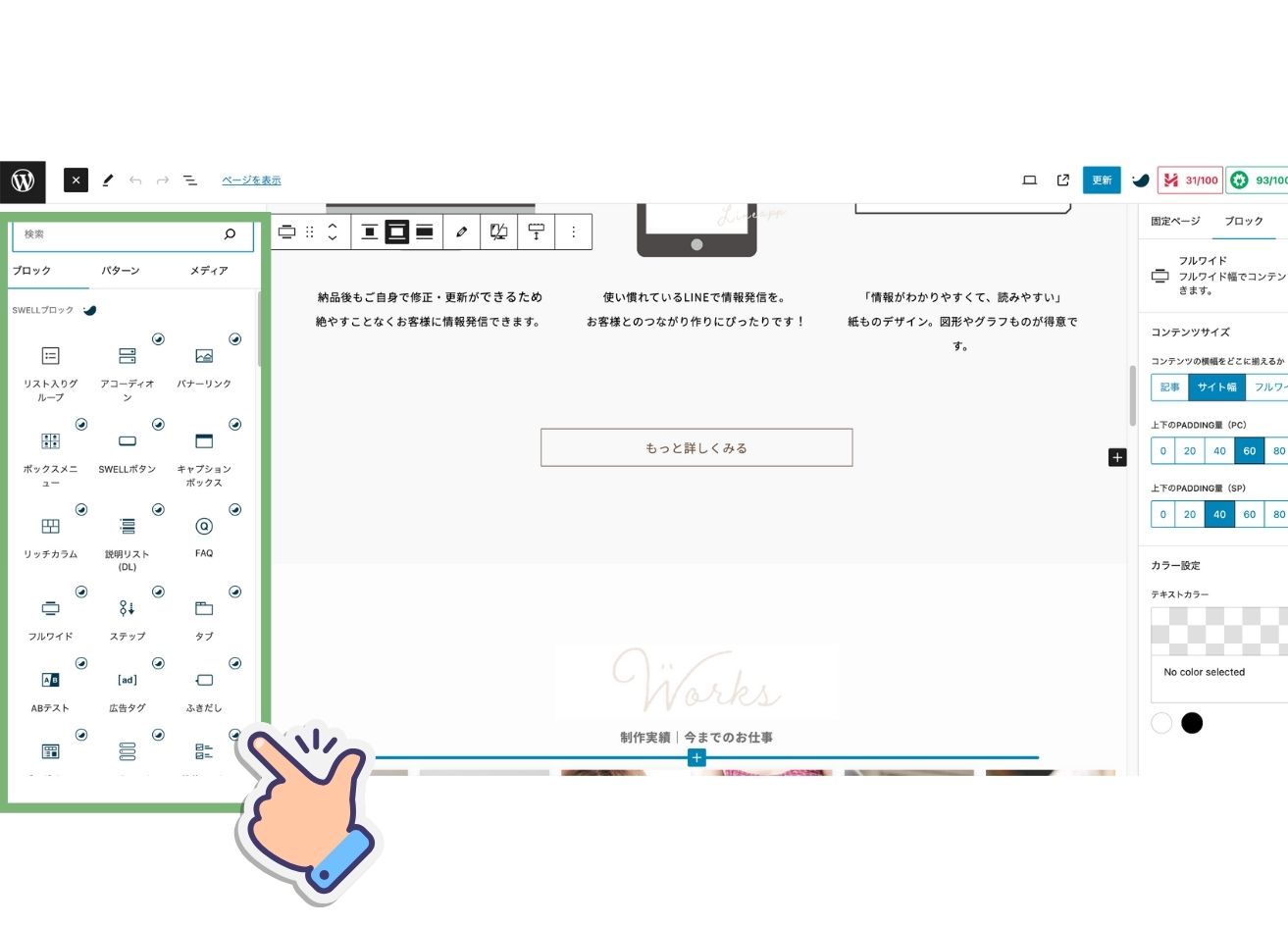
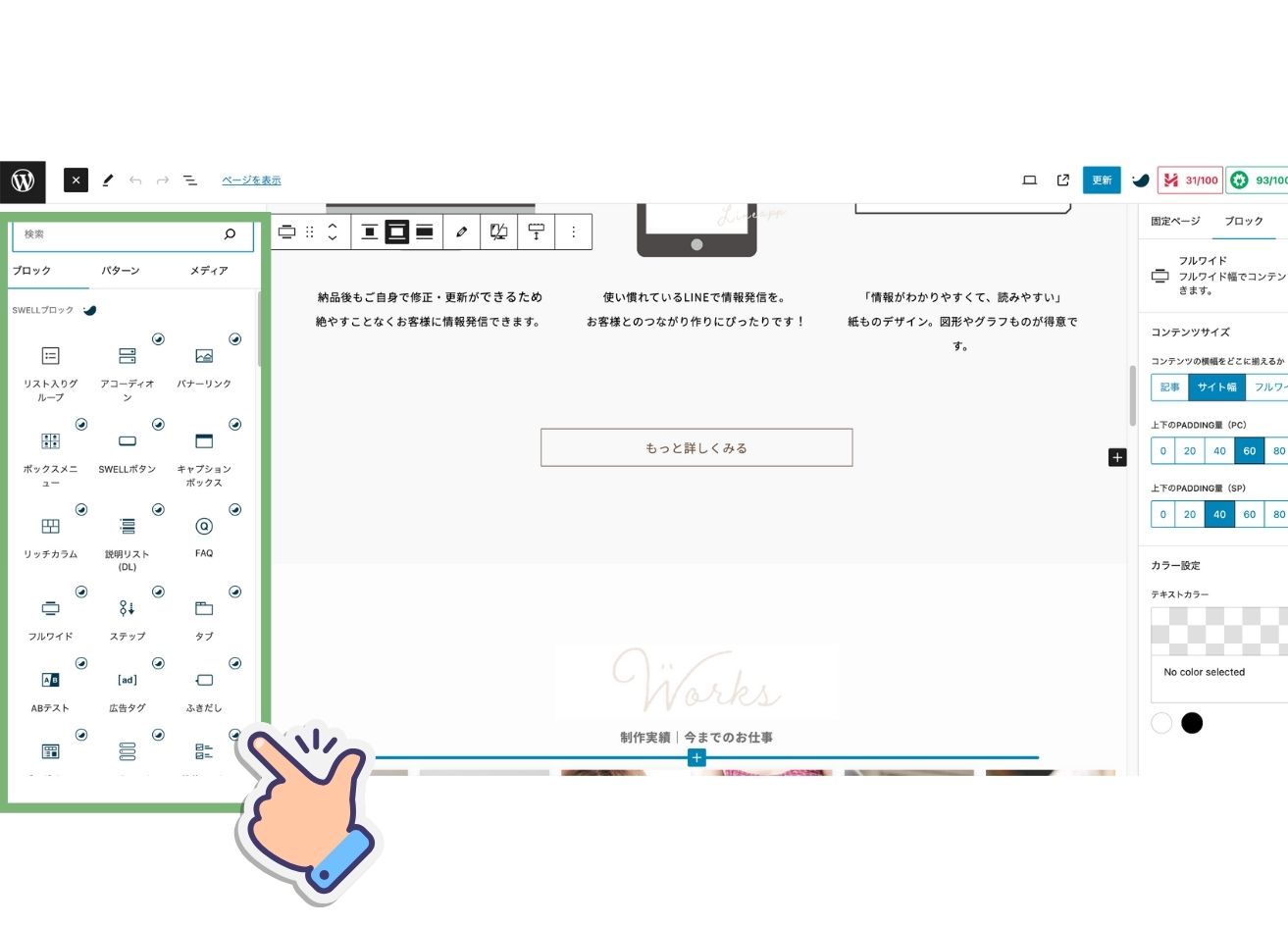
画面左側に「追加できる項目」がすべて表示されます。


編集が完了したら、ページの右上「更新」ボタンをクリックして変更を保存します。
主に使われるブロック種類をピックアップしました♡
ホームページを通じて、外部のサイトへ移動して欲しいときは「SWELLボタン」でリンクをつけることがおすすめです。
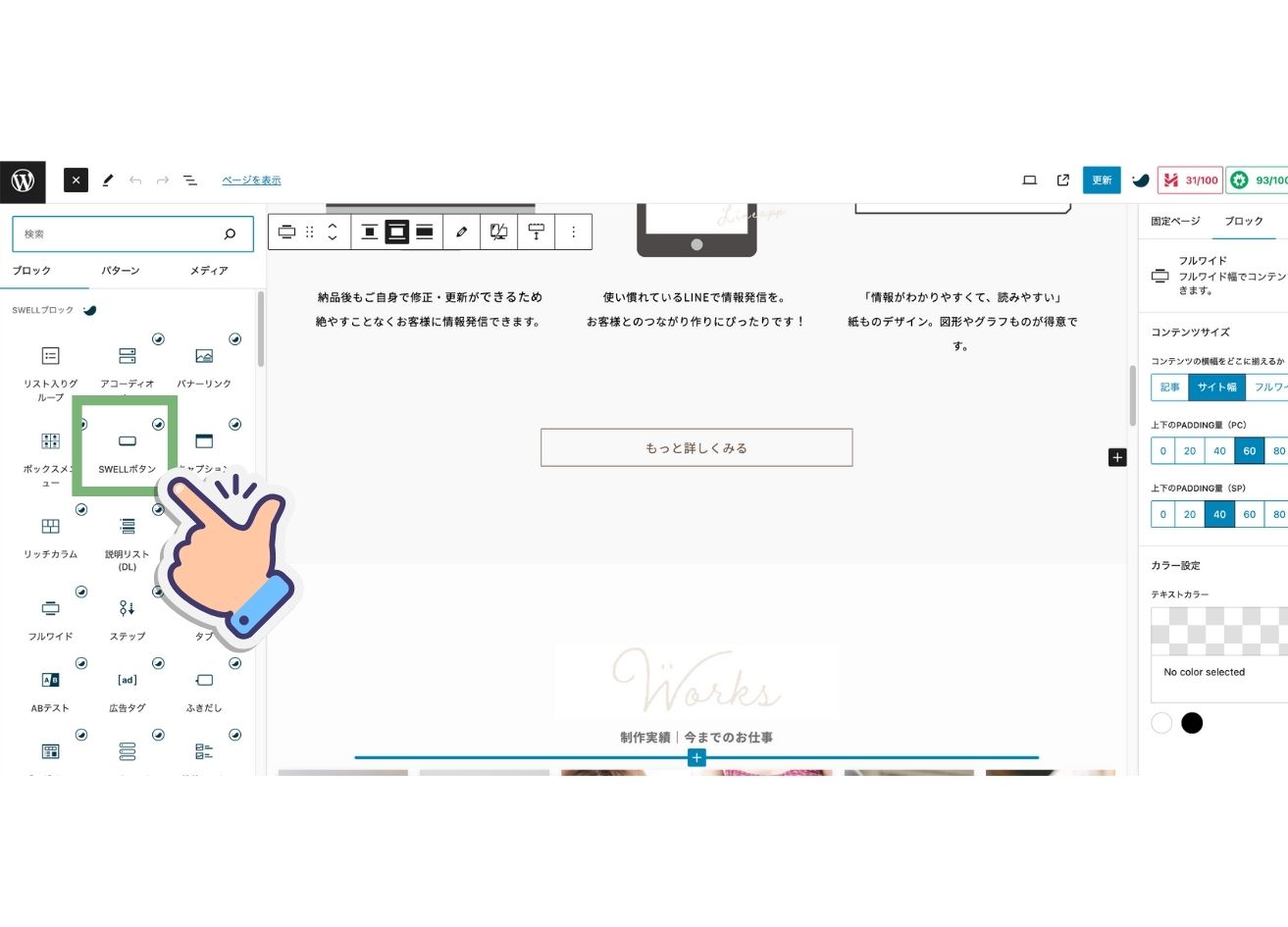
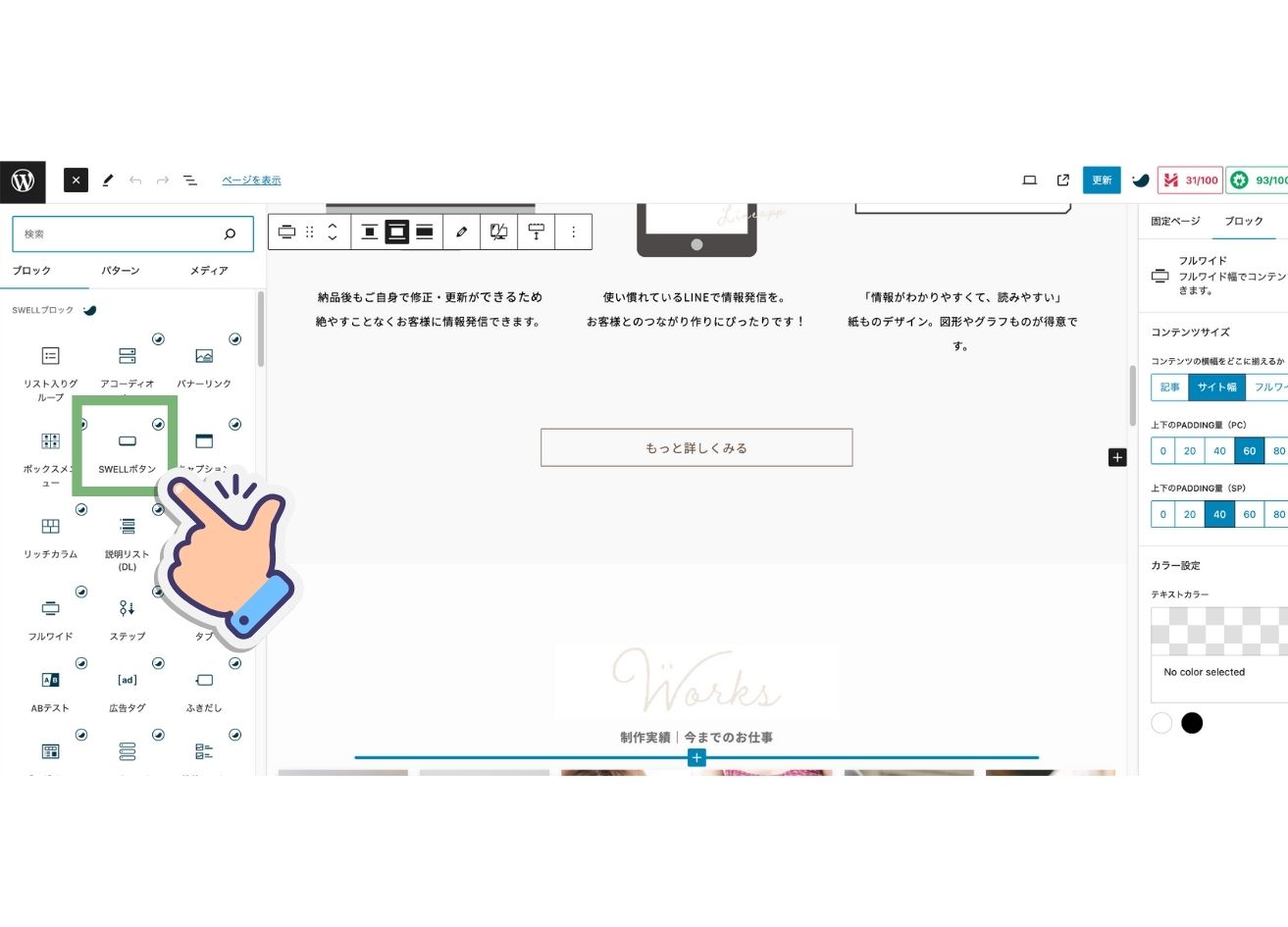
まずは画面右側のメニューから「SWELLボタン」を追加します。


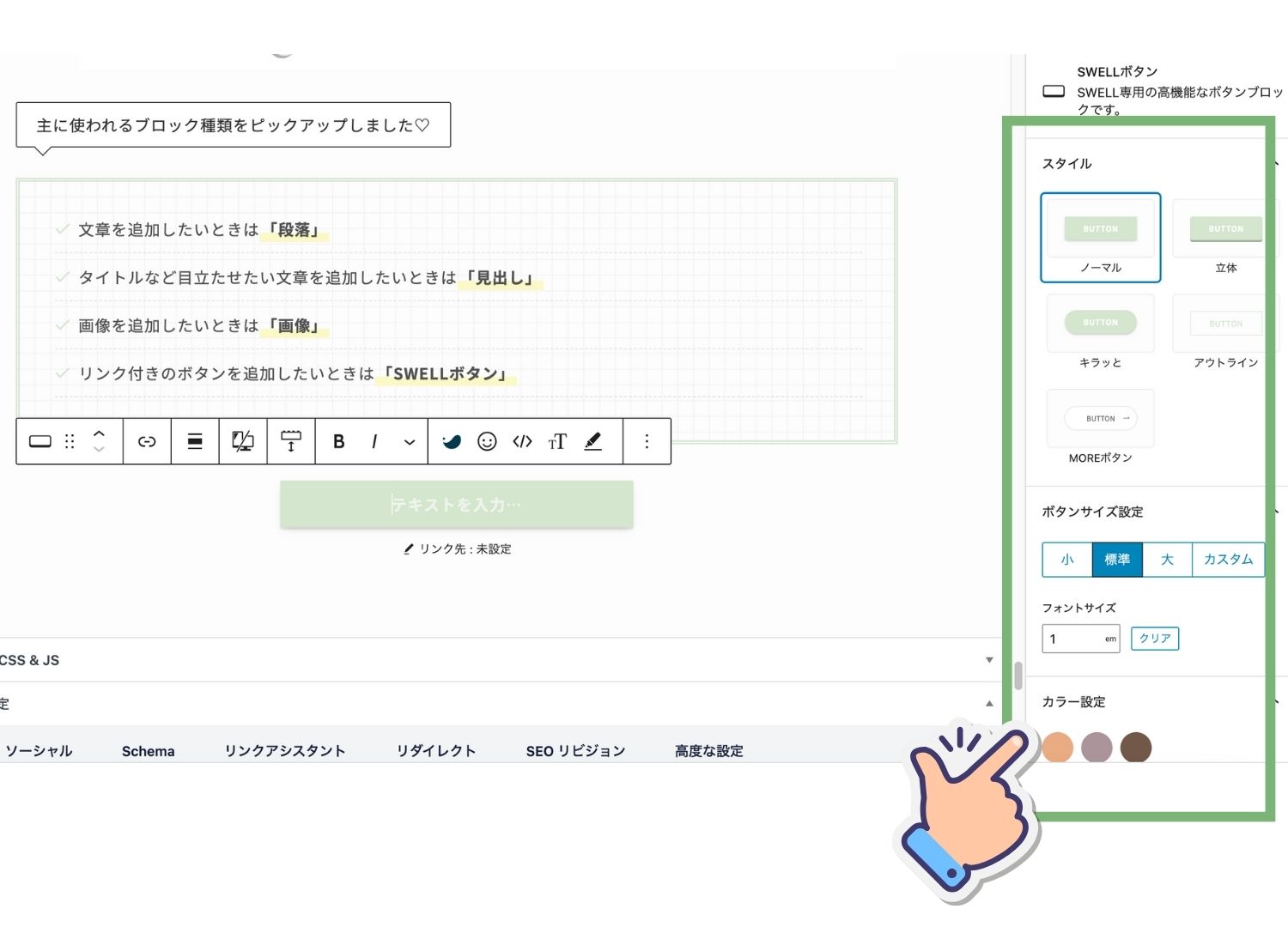
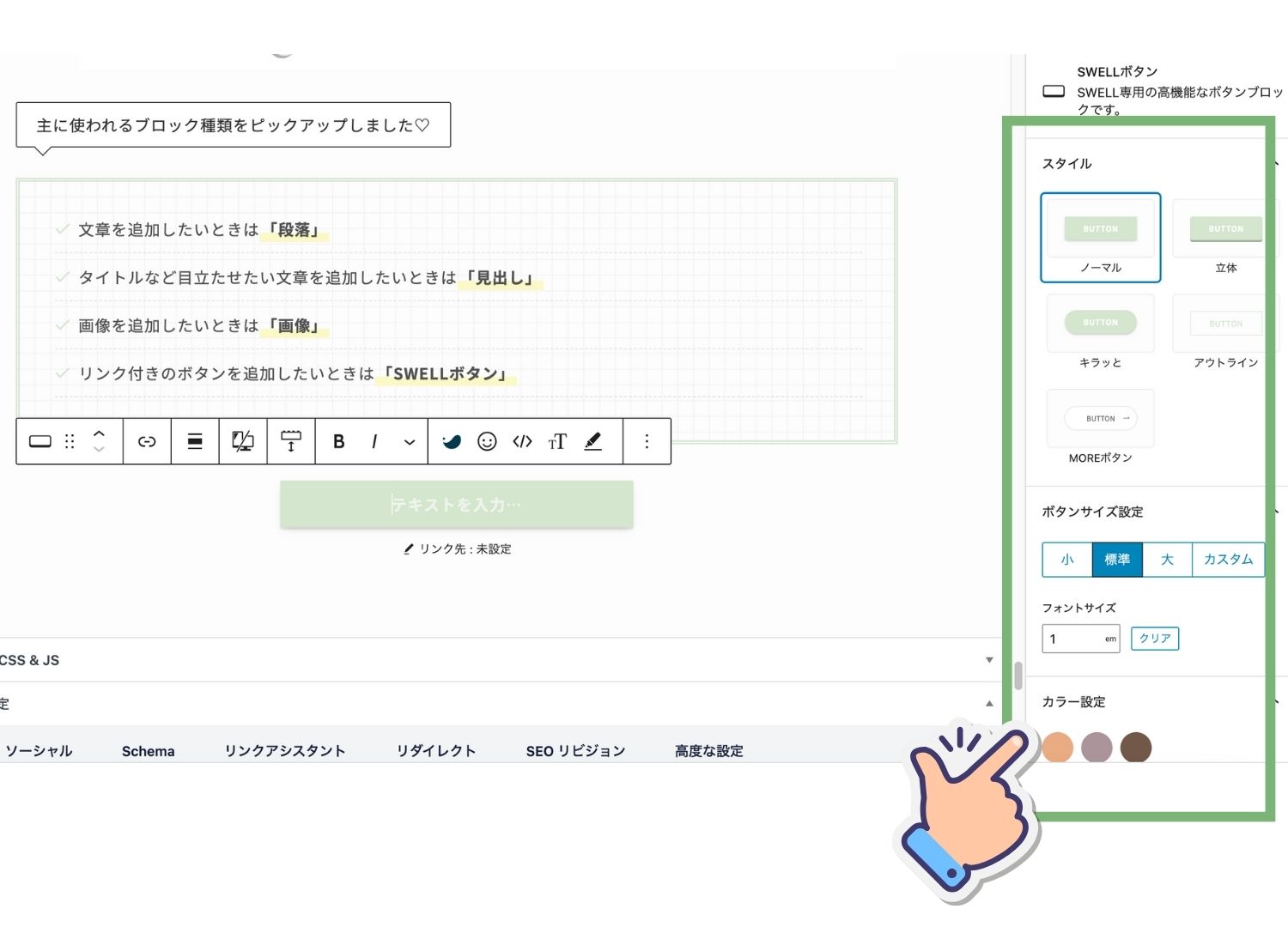
ボタンの色を変更したいときは画面左側のメニューから設定が可能です。


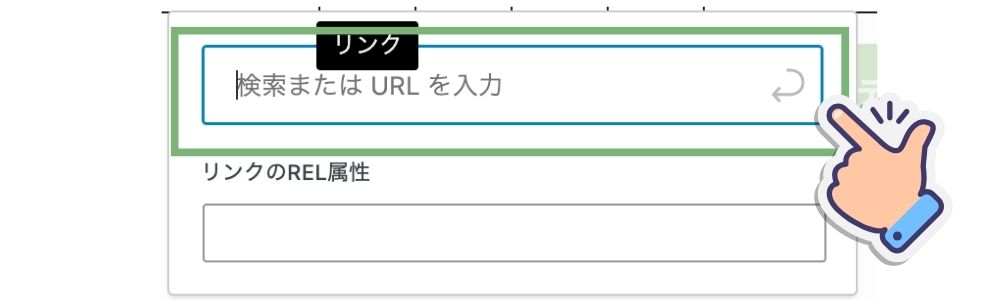
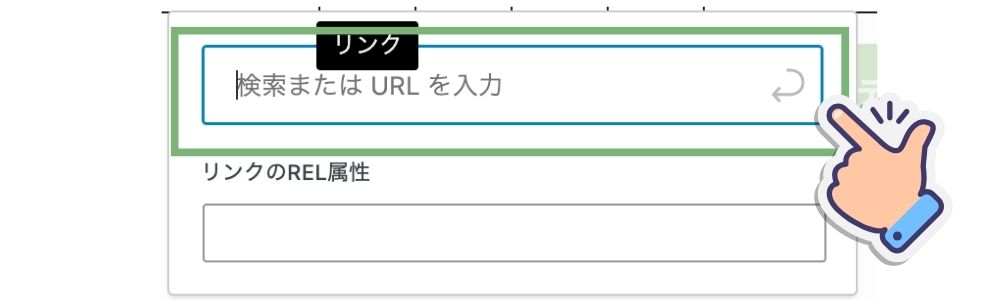
ボタンのリンクを追加するときは下記の方法で行ってください
①ボタンの上の マークをクリックする


②URLを入力し、「保存ボタン」を押せば完了!


簡単ではございましたが、以上でご説明を終わります。
「ホームページを修正する」という大きな作業、おひとりで行うには大変心細いものだと存じます。
もしお困りになったことがあれば、無理に修正などはせずにお気軽にご相談ください♡
また、レクチャーにあたり皆様が自信を持ってホームページを更新していただけるように、こんなメニューをご用意しましたのでぜひご検討ください。
ワンデイレクチャー講座
一緒にホームページを修正していきましょう!<※画像制作3点まで含む>
90分間:9,900円(税込) @zoom


※受講対象者:わたしが制作したホームページを保持するクライアント様のみ
【月額制】更新お任せプラン
修正頻度が多く、遠慮なく修正作業を頼みたい方に
月額15,000円(税込)〜


※受講対象者:わたしが制作したホームページを保持するクライアント様のみ
\ 各SNS・メールからご連絡ください♡ /

